【JavaScript】 Canvasのサイズが難解で困る
更新日:2023/09/06
htmlのCanvas要素をJavaScrptで動的に追加すると、うまく表示してくれないことがあります。
その原因の一つが、タグ上とcss上のサイズ指定の動作が異なるという点です。
理解すれば単純なことですが、理解せずにCanvasを使用するとハマります。
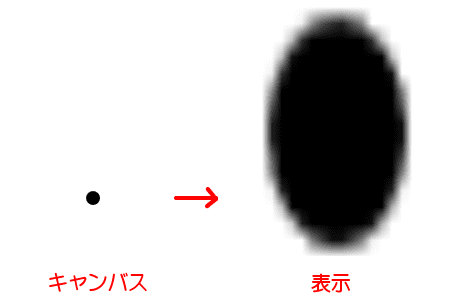
キャンバスサイズと表示サイズ
Canvasには、キャンバスサイズ(描画バッファサイズ)と表示サイズというものがあります。
キャンバスサイズは、Canvasの描画メソッドで描画されるエリアのサイズです。
一方表示サイズは、ブラウザ上に表示されるサイズです。
キャンバスサイズと表示サイズが異なる場合、表示サイズにあわせて拡大/縮小されます。

つまりキャンバスサイズをしっかりとセットしておけば、ブラウザ上での表示サイズが変わっても、気にせず描画できるということです。
キャンバスサイズの設定
通常キャンバスサイズは、canvasタグのwidthとheight属性で指定します。
html:キャンバスサイズ
<canvas width="300" height="200"></canvas>
指定しないと、初期値として幅300px、高さ150pxに設定されます。
JavaScript上で動的にcanvasを追加すると、初期値になるので、setAttributeで設定します。
JavaScript
const cvs = document.getElementById( CanvasのID );
cvs.setAttribute( "width" , 500 );
cvs.setAttribute( "height" , 500 );
表示サイズの設定
表示サイズは、cssのwidthとheightで設定します。
html:キャンバスサイズ
<canvas id="canvas" width="30" height="30"></canvas>
css:表示サイズ
#canvas{
width : 300px,
}
cssでwidthとheightのどちらか一方のみを指定した場合は、キャンバスの比率のまま拡大されます。
上の例は、キャンバスの幅30px・高さ30px。
表示サイズの幅300px・高さ300pxに設定されます。

ではwidthとheightの両方を指定するとどうなるのでしょうか?
html
<canvas id="canvas" width="30" height="30"></canvas>
css
#canvas{
width : 300px,
height : 500px,
}
cssでwidthとheightの両方を指定した場合は、cssに合わせて拡大されます。

JavaScript上で設定する場合、styleプロパティ経由で設定します。
JavaScript
const cvs = document.getElementById( CanvasのID );
cvs.style.width = "500px";
cvs.style.height = "500px";
styleのwidthとheightは、単位(px)が必要です。
設定しても反映されない原因の一つなので、注意しましょう。
サイズの取得
キャンバスサイズの取得
キャンバスのサイズはwidth及びheigthで取得します。
const { width : w , height : h } = canvas;
ClearRect()メソッドでキャンバスをクリアするときは、この値を使用します。
表示サイズの取得
表示サイズはclientWidth及びclientHeightで取得します。
const { clientWidth : w , clientHeight : h } = canvas;
この項のコードで使用している構文は、分割代入と呼ばれているものです。
また、以前の記事では次のようなコードを掲載していました。
const [ w , h ] = [ canvas.clientWidth , canvas.clientHeight ];
これはオブジェクトのプロパティから配列を作成するという処理が入るため、あまり好ましくないようです。
更新日:2023/09/06
関連記事
スポンサーリンク
記事の内容について

こんにちはけーちゃんです。
説明するのって難しいですね。
「なんか言ってることおかしくない?」
たぶん、こんなご意見あると思います。
裏付けを取りながら記事を作成していますが、僕の勘違いだったり、そもそも情報源の内容が間違えていたりで、正確でないことが多いと思います。
そんなときは、ご意見もらえたら嬉しいです。
掲載コードについては事前に動作確認をしていますが、貼り付け後に体裁を整えるなどをした結果動作しないものになっていることがあります。
生暖かい視線でスルーするか、ご指摘ください。
ご意見、ご指摘はこちら。
https://note.affi-sapo-sv.com/info.php
このサイトは、リンクフリーです。大歓迎です。



