【JavaScript】Webページのh2タグごとに目次に移動するリンクを挿入する
更新日:2023/03/05
先日、JavaScriptでh2タグの前に目次に移動するリンクを挿入するスクリプトを作成して、今見てもらっているWebページに適用しました。
JavaScriptコードの参考になるかと思い、コードを公開します。
目次ではなくて、トップに移動などでも応用できると思います。
もし今見ているページにリンクが無かったら、何らかの理由で取り除いたと思ってください。
仕様
まずは、Webページの構造について。
文書量の少ないページは、目次が存在しない可能性があります。
存在する場合、目次はid属性に"index_wrapper"がセットされています。
リンク先のとび先は、このidになります。
目次は最初のh2タグの前にあります。
最初のh2タグは目次の距離が近いので、リンクを設置しません。
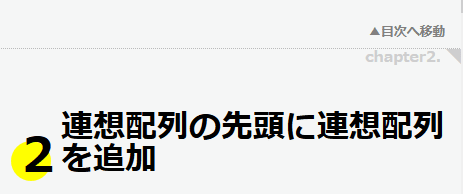
設置すると、次のようなイメージになります。

タイトルの上にある点線や文字は疑似要素で表示しています。
今回は、リンクを点線の上に乗るように移動しています。
スクリプトコード
仕様を元に作成したコードです。
(()=>{
const href = "#index_wrapper";
const pClass = "chapt_end";
const linkText = "▲目次へ移動";
if( document.getElementById('index_wrapper') ){
const h2 = document.getElementsByTagName('h2');
if( h2.length > 1 ){
const pTag = document.createElement("p");
pTag.classList.add(pClass);
pTag.innerHTML = `<a href="${href}">${linkText}</a>`;
for(let i = 1;i<h2.length;i++){
h2[i].parentNode.insertBefore(
pTag.cloneNode(true) , h2[i] );
}
}
}
})();
目次があるか確認して、2つ目以降のh2タグの直前にpタグを挿入しているだけです。
とても単純でした。
挿入したリンクのcss
挿入したタグのスタイルです。
p.chapt_end{
font-size:0.8em;
text-align:right;
font-family: 'ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','メイリオ',Meiryo,Verdana,'MS Pゴシック',sans-serif;
font-weight: 700;
}
p.chapt_end a{
color:gray;
text-decoration:none;
position:relative;
bottom:-5em;
}
h2のcss
今回の対象となるh2タグのスタイルです。
参考として掲載しておきます。
#main h2 {
margin: 5em 0 3em 0;
padding: 5px 0 5px 50px;
color: black;
display: block;
font-size: 2em;
position: relative;
background-image: url(/img/yellow-circle.png);
background-repeat: no-repeat;
}
#main #mainpost h2{
margin: 2em 0 3em 0;
padding: 2em 0 5px 50px;
background-position-y: bottom;
}
#main #mainpost h2::before {
content: counter(chapt);
width: 2em;
height: 1em;
display: inline-block;
text-align: right;
position: absolute;
left: -1.2em;
top: auto;
bottom: 0;
font-size: 1.5em;
counter-increment: chapt;
white-space: pre;
letter-spacing: -5px;
line-height: 1em;
background: none;
}
#main #mainpost h2::after {
content: "chapter"counter(chapt)". ◥";
width: calc(100% + 16px + 16px);
border-top: dotted 1px gray;
display: inline-block;
text-align: right;
position: absolute;
left: -16px;
top: 0;
font-size: 15px;
background: none;
padding: 0;
line-height: 16px;
color: #cecece;
}
更新日:2023/03/05
関連記事
スポンサーリンク
記事の内容について

こんにちはけーちゃんです。
説明するのって難しいですね。
「なんか言ってることおかしくない?」
たぶん、こんなご意見あると思います。
裏付けを取りながら記事を作成していますが、僕の勘違いだったり、そもそも情報源の内容が間違えていたりで、正確でないことが多いと思います。
そんなときは、ご意見もらえたら嬉しいです。
掲載コードについては事前に動作確認をしていますが、貼り付け後に体裁を整えるなどをした結果動作しないものになっていることがあります。
生暖かい視線でスルーするか、ご指摘ください。
ご意見、ご指摘はこちら。
https://note.affi-sapo-sv.com/info.php
このサイトは、リンクフリーです。大歓迎です。



