【Adsense】自動広告はflex要素をwrap指定した方が良い
更新日:2023/10/24
本サイトをiPadで表示したらレイアウトが崩れて、サイドバーが表示されない現象が発生しました。
よく見るとAdsenseの自動広告が原因のようです。
そこで技術上の原因と、どんな対処を行ったのかをお伝えします。
自動広告でレイアウトが崩れる
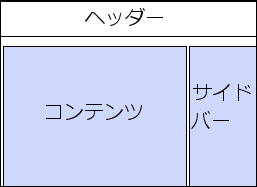
今回は、このサイトは次の図のようなイメージでサイトをレイアウトしています。

コンテンツとサイドバーのhtmlとcssは次のようなイメージです。
今回は、次のように変更しました。
html
<div id="layoutbox">
<div id="contents">コンテンツ部分</div>
<div id="sidebar">サイドバー部分</div>
</div>
css
#layoutbox {
display: flex;
justify-content: center;
}
#main {
width: 75%;
box-sizing: border-box;
max-width: 900px;
}
#menu {
overflow: hidden;
width: 25%;
box-sizing: border-box;
max-width: 320px;
}
この状態でAdsenseが自動広告をコンテンツの上に挿入させることがあります。
html
<div id="layoutbox">
<div class="google-auto-placed">自動広告部分</div>
<div id="contents">コンテンツ部分</div>
<div id="sidebar">サイドバー部分</div>
</div>
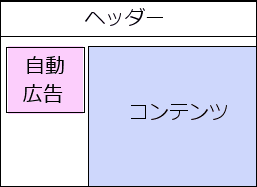
すると、次のようにレイアウトが崩れます。

対処法:flexの折り返しをwrapにする
まずはAdsenseの除外エリア設定で、該当箇所への挿入を除外できないか確認します。
できるようなら除外します。
次に、cssを変更します。
除外できたならそれで問題ないような気がしますが、一部の端末、一部のページで挿入されるようなケースがあります。
対応しておいた方がいいでしょう。
自動広告が挿入されることでレイアウトが崩れるのは、flexの折り返し設定の初期値が nowrap (折り返ししない) になっているからです。
コンテンツとサイドバーのみなら問題ありません。
しかし想定外のdiv要素が割り込んできた結果、右端のサイドバーが画面からはみ出てしまったのです。
そこで折り返し設定を wrap (折り返す) に変更します。
設定は、flex-wrap でおこないます。
こうすると自動広告は自分で横幅を100%に設定します。
その結果コンテンツ部分が次の行に折り返され、コンテンツとサイドバーが上手く並んでくれます。
ただしコンテンツとサイドバーの合計幅が100%を超えると、サイドバーが次の行に折り返されます。
100%ピッタリでも画面幅によっては折り返されることがあります。
そこで、合計が100%未満になるように調整しておきます。
マージン設定等にも注意が必要です。
css
#layoutbox {
display: flex;
justify-content: center;
flex-wrap: wrap;
}
#main {
width: 73%;
box-sizing: border-box;
max-width: 900px;
}
#menu {
overflow: hidden;
width: 25%;
box-sizing: border-box;
max-width: 320px;
}
これで次の図のように、レイアウトを保って自動広告を表示できます。

更新日:2023/10/24
関連記事
スポンサーリンク
記事の内容について

こんにちはけーちゃんです。
説明するのって難しいですね。
「なんか言ってることおかしくない?」
たぶん、こんなご意見あると思います。
裏付けを取りながら記事を作成していますが、僕の勘違いだったり、そもそも情報源の内容が間違えていたりで、正確でないことが多いと思います。
そんなときは、ご意見もらえたら嬉しいです。
掲載コードについては事前に動作確認をしていますが、貼り付け後に体裁を整えるなどをした結果動作しないものになっていることがあります。
生暖かい視線でスルーするか、ご指摘ください。
ご意見、ご指摘はこちら。
https://note.affi-sapo-sv.com/info.php
このサイトは、リンクフリーです。大歓迎です。



