【HTML】cssで文字を縁取りする方法
更新日:2023/09/14
今回は自分が運営しているWebサイトに縁取り文字を表示する方法をお伝えします。
幾つか方法があるので、自分に合いそうなものを取り入れてください。
text-shadowで縁取り
text-shadowは文字通り、テキストに影を付けるプロパティです。
これを使って、縁取り効果を表現できます。
text-shadow: 横方向に移動量 縦方向の移動量 ぼかす量 色;
ぼかして縁取り
ぼかしを入れるとふんわりとした見た目になりメリハリが無い印象になります。
.text-edging{
font-size:5em;
color:white;
text-shadow: 0 0 0.2em black;
}
今日は晴れ
そこで、影を重ねます。
text-shadow: 0 0 0.2em black,0 0 0.2em black;
今日は晴れ
少し濃くなりましたが、まだぼんやりとした印象ですね。
めちゃくちゃ重ねてみます。
text-shadow: 0 0 0.2em black,0 0 0.2em black,0 0 0.2em black,0 0 0.2em black,
0 0 0.2em black,0 0 0.2em black,0 0 0.2em black,0 0 0.2em black,
0 0 0.2em black,0 0 0.2em black,0 0 0.2em black,0 0 0.2em black,
0 0 0.2em black,0 0 0.2em black,0 0 0.2em black,0 0 0.2em black,
0 0 0.2em black,0 0 0.2em black,0 0 0.2em black,0 0 0.2em black,
0 0 0.2em black,0 0 0.2em black,0 0 0.2em black,0 0 0.2em black,
0 0 0.2em black,0 0 0.2em black,0 0 0.2em black,0 0 0.2em black,
0 0 0.2em black,0 0 0.2em black,0 0 0.2em black,0 0 0.2em black;
今日は晴れ
黒がはっきりとしましたが、影の外側はぼんやりしています。
これはこれで使用する場面がありそうですが、メリハリのあるはっきりとした縁取りは難しいようです。
ぼかし無しで重ねる
今度はぼかし無しで、text-shadowを斜め4方向にずらして描画します。
.text-edging{
font-size:5em;
color:white;
text-shadow: 1px 1px 0 black, -1px 1px 0 black,
1px -1px 0 black, -1px -1px 0 black;
}
次のように縁取りされます。
今日は晴れ
上手く縁取りされているように見えますが…

※メイリオフォントで描画
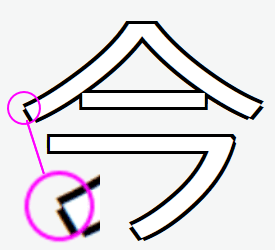
拡大してみると一部の縁取りが断線しているのがわかります。
ずらして描画しているだけなので、こうなるのは仕方がないです。
どうしても気なるなら、上下左右にも影を入れます。
text-shadow: 1px 1px 0 black,-1px 1px 0 black,
1px -1px 0 black,-1px -1px 0 black,
1px 0 0 black,-1px 0 0 black,
0 -1px 0 black,0 1px 0 black;
今日は晴れ
少しなめらかになったような気がします。
拡大してみると、こんな感じ。

※メイリオフォントで描画
うん、仕方がないですね。
縁取りを太くするときは、外側に影を重ねます。
text-shadow: 1px 1px 0 black,-1px 1px 0 black,
1px -1px 0 black,-1px -1px 0 black,
1px 0 0 black,-1px 0 0 black,
0 -1px 0 black,0 1px 0 black,
2px 2px 0 black,-2px 2px 0 black,
2px -2px 0 black,-2px -2px 0 black,
2px 0 0 black,-2px 0 0 black,
0 -2px 0 black,0 2px 0 black;
今日は晴れ
太くなりましたが、断線がはっきりとしてきました。
文字の大きさにもよりますが、これくらいが限界かもしれません。
-webkit-text-strokeで縁取り
-webkit-text-strokeは、文字の枠線の太さ(幅)と色を指定できます。
枠線を太くすることで、縁取り効果を表現できます。
-webkit-text-stroke: 幅 色;
.text-edging{
font-size:5em;
color:white;
-webkit-text-stroke: 1px black;
}
今日は晴れ
text-shadowでの縁取りと比較して、滑らかです。
こちらの方がよさそうです。
ただ一つ問題があって、縁取りを太くすると文字が痩せます。
-webkit-text-stroke: 5px black
今日は晴れ
輪郭を中心に太くなるのが原因です。

太目の縁取りは難しそうですね。
-webkit-text-strokeと疑似要素で縁取り
太めの縁取りを、ぼやけた感じではなくてはっきりとさせたい。
そんなときは、-webkit-text-strokeと疑似要素で縁取りします。
.text-edging[data-text]{
font-size:5em;
color:black;
-webkit-text-stroke: 0.4em black; /* 下地の黒 */
position: relative;
letter-spacing: 0.2em; /* 文字間隔 */
}
span.text-edging[data-text]{
display: inline-block;
}
.text-edging[data-text]:before{
content: attr(data-text);
color:white;
position: absolute;
-webkit-text-stroke: 0; /* 内側の文字 */
}
span.text-edging[data-text]は、spanタグをインラインブロックにしています。
インラインだと、上手く重なってくれません。
※奇跡的に重なるものもあります。
ブロック要素ならズレないようなので、spanタグをインラインブロックにしています。
[data-text]は、タグにdata-text属性が指定されているときマッチするように指示しています。
data-text属性の付け忘れ対策です。
次のように、タグにdata-text属性を追加して、値に表示したい文字を記述します。
<p class="text-edging" data-text="今日は晴れ">今日は晴れ</p>
pタグをspanタグにしても大丈夫。たぶん。
適用すると、こんな感じ。
今日は晴れ
よさそうです。
2色で縁取り
前項のcssを発展させて、2色で縁取りします。
.text-edging[data-text]{
font-size:5em;
color:black;
-webkit-text-stroke: 0.4em black; /* 下地の黒 */
position: relative;
letter-spacing: 0.25em; /* 文字間隔 */
}
span.text-edging[data-text]{
display:inline-block;
}
.text-edging[data-text]:before{
content: attr(data-text);
color:red;
position: absolute;
-webkit-text-stroke: 3px; /* 内側の文字 */
z-index:2;
}
.text-edging[data-text]:after{
content: attr(data-text);
color:white;
top:0; left:0;
position: absolute;
-webkit-text-stroke: 0.31em; /* 白い縁取り */
z-index:1;
}
内側の文字は少し太めにしています。
フォントサイズが小さいときは、0でよいかもしれません。
適用すると、こんな感じ。
今日は晴れ
いいですね。
data-text属性を自動で追加する
-webkit-text-strokeと疑似要素で縁取りする方法は、縁取りする文字を変更したら、data-text属性も変更する必要があります。
少し面倒ですね。
そこでdata-text属性を自動で追加して、文字列をセットするJavaScriptコードを紹介します。
<script>
document.addEventListener("DOMContentLoaded",()=>{
const className = "text-edging"; // 対象のクラス
Array.from( document.getElementsByClassName( className ) )
.forEach( e=>e.dataset.text = e.innerText );
});
</script>
次のようにdata-text属性が無かったり、値と文字列の内容が異なるとき
<p class="text-edging" >今日は晴れ</p>
<p class="text-edging" data-text="今日">今日は晴れ</p>
スクリプトによって、data-text属性が次のように設定されます。
<p class="text-edging" data-text="今日は晴れ">今日は晴れ</p>
ただしJavaScriptが無効になっているとスクリプトが実行されません。
でも、今は無効にしている人はほとんどいないから、気にしなくてもいいかも...
更新日:2023/09/14
関連記事
スポンサーリンク
記事の内容について

こんにちはけーちゃんです。
説明するのって難しいですね。
「なんか言ってることおかしくない?」
たぶん、こんなご意見あると思います。
裏付けを取りながら記事を作成していますが、僕の勘違いだったり、そもそも情報源の内容が間違えていたりで、正確でないことが多いと思います。
そんなときは、ご意見もらえたら嬉しいです。
掲載コードについては事前に動作確認をしていますが、貼り付け後に体裁を整えるなどをした結果動作しないものになっていることがあります。
生暖かい視線でスルーするか、ご指摘ください。
ご意見、ご指摘はこちら。
https://note.affi-sapo-sv.com/info.php
このサイトは、リンクフリーです。大歓迎です。



