自作Firefox拡張機能をテストする方法
更新日:2021/03/13
Firefoxの拡張機能は、JavaScriptでプログラミングできれば比較的容易に作成できます。
しかし作成した拡張機能を実際にFirefox上で動作させてテストするのには、ある程度の知識が必要です。
そこで今回は、自作したFirefox拡張機能をテスト目的でFirefoxにインストールする方法をお伝えします。
自作Firefox拡張機能のインストール方法
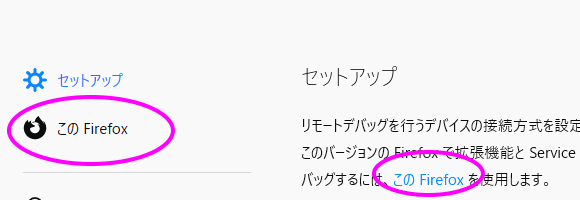
URLに「about:debugging」と入力して、デバッガ―セットアップページを開きます。

「この Firefox」(2つのうちどちらか)をクリックして開きます。

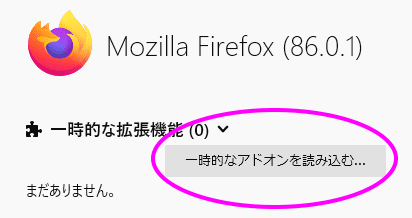
「一時的なアドオンを読み込む」ボタンを押します

manifest.jsonまたは、zip圧縮した拡張機能を選択します。

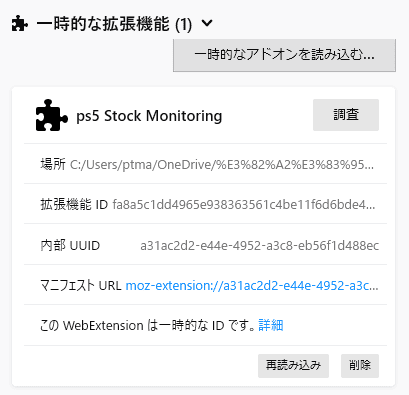
自作拡張機能が一時的な拡張機能としてインストールされます。

※Firefoxを終了すると、一時的なアドオンは削除されます。
コンテンツスクリプトのデバッグ
ページ上でマウスの右ボタンをクリックしメニューを開きます。
要素を調査を選択します。
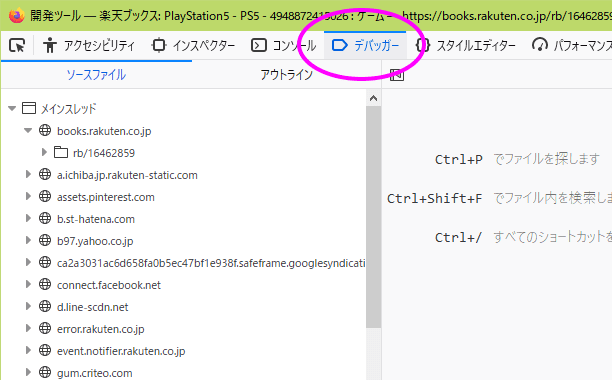
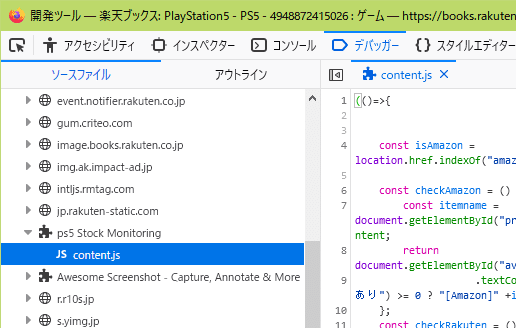
開発ツールが開くので、「デバッガ―」タブを選択します。

右上の「…」を押してメニューを開き、「設定」を選択します。

「ブラウザとアドオンのデバッガ―を有効化」にチェックをいれます。

開発ツールを閉じます。
再度、開発ツールを開きます。

拡張機能のスクリプトが表示されます。
表示されない場合は、webページを再表示してください。
バックグラウンドページのデバッグ
デバッガ―セットアップページ(about:debugging→この Firefox)を開きます。
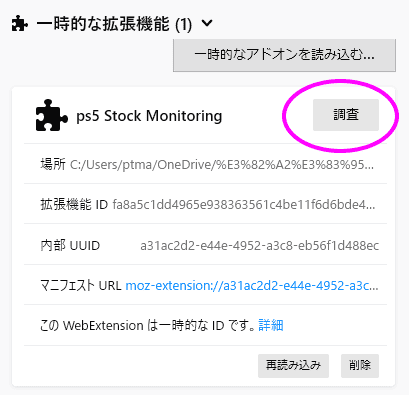
拡張機能の「調査」を押します。

バックグラウンドページのスクリプトが表示されます。

更新日:2021/03/13
関連記事
スポンサーリンク
記事の内容について

こんにちはけーちゃんです。
説明するのって難しいですね。
「なんか言ってることおかしくない?」
たぶん、こんなご意見あると思います。
裏付けを取りながら記事を作成していますが、僕の勘違いだったり、そもそも情報源の内容が間違えていたりで、正確でないことが多いと思います。
そんなときは、ご意見もらえたら嬉しいです。
掲載コードについては事前に動作確認をしていますが、貼り付け後に体裁を整えるなどをした結果動作しないものになっていることがあります。
生暖かい視線でスルーするか、ご指摘ください。
ご意見、ご指摘はこちら。
https://note.affi-sapo-sv.com/info.php
このサイトは、リンクフリーです。大歓迎です。



