自作Chrome拡張機能をテストする方法
更新日:2021/03/12
Chromeの拡張機能は、JavaScriptでプログラミングできれば比較的容易に作成できます。
しかし作成した拡張機能を実際にChrome上で動作させてテストするのには、ある程度の知識が必要です。
そこで今回は、自作したChrome拡張機能をテスト目的でChromeにインストールする方法をお伝えします。
自作chrome拡張機能のインストール方法
右上の…をクリックしてメニューを開き、「その他のツール」 → 「拡張機能」 を選択。

拡張機能のデベロッパモードをONし、「パッケージ化されていない拡張機能を読み込む」を選択。

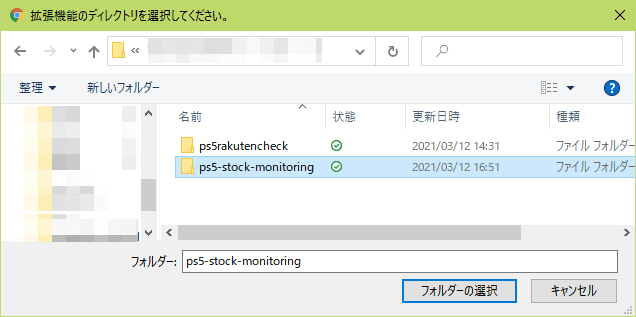
拡張機能が保存されているフォルダを選択する。
(圧縮などは必要なし)

選択後自動で読み込まれます。
エラーが表示されたら
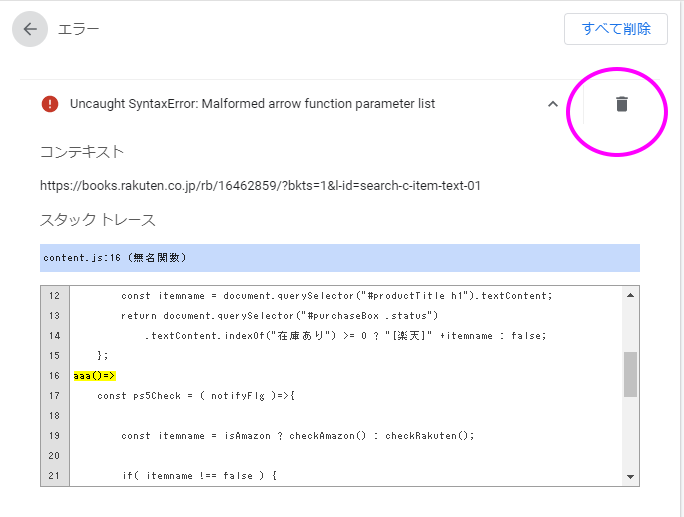
拡張機能を動作したとき何らかのエラーが出ると、下図のようにエラーボタンが表示されることがあります。

エラーボタンを押してエラー内容を表示します。

エラーを修正し保存したら、再読み込みボタンを押します。

※再読み込み時エラーがなくても、エラーボタンは消えません!!
古いエラー情報を必ず削除しましょう。

僕は、再読み込みすれば以前のエラーが消えると思っていました。
しかし何度修正してもエラーボタンが消えず、2時間くらい悩みました。
とてもとても悲しい事件でした。
コンテンツスクリプトのデバッグ
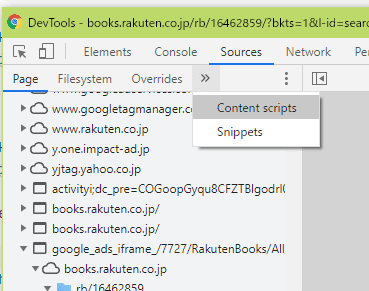
Chromeのデベロッパツールを開く、「Sorces」タブを選択します。
「≫」から、「Content script」を選択します。

表示されたリストからスクリプトを選択します。
ブレイクポイントを設置し、デバッグします。
バックグラウンドページのデバッグ
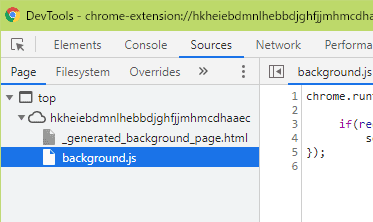
拡張機能画面上の、「バックグラウンドページ」リンクをクリックします。

デベロッパツールが表示されるので、「Page」タブからバックグラウンドページスクリプトを選択します。

ブレイクポイントを設置し、デバッグします。
更新日:2021/03/12
関連記事
スポンサーリンク
記事の内容について

こんにちはけーちゃんです。
説明するのって難しいですね。
「なんか言ってることおかしくない?」
たぶん、こんなご意見あると思います。
裏付けを取りながら記事を作成していますが、僕の勘違いだったり、そもそも情報源の内容が間違えていたりで、正確でないことが多いと思います。
そんなときは、ご意見もらえたら嬉しいです。
掲載コードについては事前に動作確認をしていますが、貼り付け後に体裁を整えるなどをした結果動作しないものになっていることがあります。
生暖かい視線でスルーするか、ご指摘ください。
ご意見、ご指摘はこちら。
https://note.affi-sapo-sv.com/info.php
このサイトは、リンクフリーです。大歓迎です。


