【JavaScript】 Canvasにグラデーションを描画しよう
更新日:2023/01/30
JavaScriptのCanvas APIでグラデーションの塗りつぶしができますが、少しクセがあります。
大いに悩む点なので、まとめてみました。
グラデーションで塗りつぶしをする方法
Canvas APIのグラデーションは、図形をグラデーションで塗りつぶすのではなくて、グラデーションで塗りつぶした下地を図形で切り抜くイメージです。
この点を意識していないと、少し悩むと思います。
 | (1) グラデーションで塗りつぶした下地を定義する |
 | (2) 図形の形で下地を切り抜く |
Canvasのグラデーションは、線形と円形があります。
線形グラデーションの描画
線形グラデーションは、createLinearGradient()を使用して描画します。
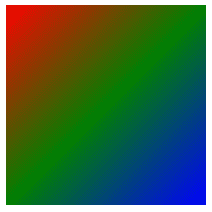
線形グラデーション例
const canvas = document.getElementById( "canvas" );
const context = canvas.getContext( "2d" );
const grad = context.createLinearGradient( 0 , 0 , 200 , 200 ) ;
grad.addColorStop(0.0 , "red");
grad.addColorStop(0.5 , "green");
grad.addColorStop(1.0 , "blue");
context.fillStyle = grad;
context.fillRect( 0 , 0 , 200 , 200);

円形グラデーションの描画
円形グラデーションは、createRadialGradient()を使用して描画します。
線形グラデーション例
const cvs = document.getElementById( "canvas" );
const context = cvs.getContext( "2d" );
const grad = context.createRadialGradient( 200 , 200 , 20 , 200 , 200 , 180 );
grad.addColorStop(0.0 , "white");
grad.addColorStop(0.1 , "red");
grad.addColorStop(0.5 , "green");
grad.addColorStop(1.0 , "blue");
context.fillStyle = grad;
context.fillRect( 0 , 0 , 400 , 400);

createLinearGradient() の使い方
線形グラデーションオブジェクトの初期化と取得
const grad = context.createLinearGradient( x1 , y1 , x2 , y2 ) ;
createLinearGradient()メソッドは、グラデーションの始点(x1,y1)と終点(x2,y2)を引数として指定します。
始点と終点はCanvas上の座標です。
線形グラデーションパターンの定義
グラデーションのパターンは、createLinearGradient()メソッドで取得したオブジェクトが持つ、addColorStop()メソッドで定義します。
グラデーションパターンの定義
grad.addColorStop( offSet , color);
offSetは、始点(x1,y1)を0.0。終点(x2,y2)を1.0として、任意の位置にcolorをセットしていきます。

なお、続けて同じオフセットを指定すると、単色で塗りつぶされます。
grad.addColorStop(0.0 , "red");
grad.addColorStop(0.5 , "red");
grad.addColorStop(0.5 , "green");
grad.addColorStop(1.0 , "blue");

colorは、"#F00" などの16進数や "red" などのカラーネーム、"rgb( 255 , 0 , 0)" や "rgba( 255 , 0 , 0 , .1 )" などで指定します。
線形グラデーションの始点終点の角度
水平線で指定した場合
createLinearGradient()メソッドに水平線(y1,y2が同じ)を指定した場合、画面いっぱいに横向きのグラデーションが定義されます。
また水平方向で範囲外の部分は、始点または終点の色で塗りつぶされます。

垂直線で指定した場合
createLinearGradient()メソッドに垂直線(x1,x2が同じ)を指定した場合、画面いっぱいに立て向きのグラデーションが定義されます。
また垂直方向で範囲外の部分は、始点または終点の色で塗りつぶされます。

斜め線で指定した場合
createLinearGradient()メソッドで斜め線になるように座標を指定した場合、その方向にむかってグラデーションが定義されます。
また始点終点の外側は、始点または終点の色で塗りつぶされます。

線形グラデーションの描画
createLinearGradient()メソッドとaddColorStop()メソッドは、定義するだけで描画するわけではありません。
描画は、fillStyle またはstrokeStyleにグラデーションオブジェクトをセットした後、fillRectなどの描画メソッドを使用します。
canvas 線形グラデーション 描画例
const context = cvs.getContext('2d');
const grad = context.createLinearGradient( 0 , 0 , 200 , 0 ) ;
grad.addColorStop(0.0 , "red");
grad.addColorStop(0.5 , "green");
grad.addColorStop(1.0 , "blue");
context.fillStyle = grad;
context.strokeStyle = grad;
context.lineWidth = 10;
context.fillRect( 10 , 25 , 50 , 50);
context.beginPath();
context.arc(100,50,25,0,2*Math.PI,true);
context.fill();
context.beginPath();
context.arc(170,50,25,0,2*Math.PI,true);
context.stroke();
context.beginPath();
context.font = "50px 'MS ゴシック'";
context.fillText("あいうえお", 10 , 150 );

※Canvas APIのグラデーションは、図形をグラデーションで塗りつぶすのではなくて、グラデーションで塗りつぶした下地を図形で切り抜くイメージです。
線形グラデーション例2 アニメーション
window.addEventListener('DOMContentLoaded',()=> {
const cvs = document.getElementById("canvas");
const context = cvs.getContext('2d');
const grad = context.createLinearGradient( 400 , 0 , 0 , 100 ) ;
grad.addColorStop(0.0 , "red");
grad.addColorStop(0.5 , "green");
grad.addColorStop(1.0 , "blue");
context.fillStyle = grad;
let x = 0;
setInterval( ()=>{
context.clearRect(0,0,500,60);
context.fillRect( x , 0 , 50 , 50);
x = ( x > 400 ) ? 0 : x + 10;
},50);
});
createRadialGradient() の使い方
円形グラデーションオブジェクトの初期化と取得
const grad = context.createRadialGradient( x1 , y1 , r1 , x2 , y2 , r2 ) ;
createRadialGradient() メソッドは、始点となる円( x1 , y 1 , 半径r1) と 終点となる円( x2 , y 2 , 半径r2)を引数として指定します。
始点と終点はCanvas上の座標です。
円形グラデーションパターンの定義
円形グラデーションパターンは、createLinearGradient()メソッドと同様に、addColorStop()メソッドで定義します。
グラデーションパターンの定義
grad.addColorStop( offSet , color);
offSetは、始点(x1,y1)を0.0。終点(x2,y2)を1.0として、任意の位置にcolorをセットしていきます。
始点となる円の位置によって、offSetの方向が変わってきます。
■始点の円が内側

■始点の円が外側

■始点と終点の円の中心が異なる

※上の3例は、次のパターンでグラデーションを作成しています。
grad.addColorStop(0.0 , "white");
grad.addColorStop(0.1 , "red");
grad.addColorStop(0.5 , "green");
grad.addColorStop(1.0 , "blue");
円形グラデーションの描画
円形グラデーションは線形グラデーションと同様に、fillStyle またはstrokeStyleにグラデーションオブジェクトをセットした後、fillRectなどの描画メソッドを使用します。
canvas 円形グラデーション 描画例
const context = cvs.getContext('2d');
const grad = context.createRadialGradient( 200 , 200 , 20 , 200 , 200 , 180 );
grad.addColorStop(0.0 , "red");
grad.addColorStop(0.5 , "green");
grad.addColorStop(1.0 , "blue");
context.fillStyle = grad;
context.strokeStyle = grad;
context.lineWidth = 10;
context.fillRect( 10 , 130 , 50 , 50);
context.beginPath();
context.arc(100,150,25,0,2*Math.PI,true);
context.fill();
context.beginPath();
context.arc(170,150,25,0,2*Math.PI,true);
context.stroke();
context.beginPath();
context.font = "50px 'MS ゴシック'";
context.fillText("あいうえお", 10 , 250 );

更新日:2023/01/30
関連記事
スポンサーリンク
記事の内容について

こんにちはけーちゃんです。
説明するのって難しいですね。
「なんか言ってることおかしくない?」
たぶん、こんなご意見あると思います。
裏付けを取りながら記事を作成していますが、僕の勘違いだったり、そもそも情報源の内容が間違えていたりで、正確でないことが多いと思います。
そんなときは、ご意見もらえたら嬉しいです。
掲載コードについては事前に動作確認をしていますが、貼り付け後に体裁を整えるなどをした結果動作しないものになっていることがあります。
生暖かい視線でスルーするか、ご指摘ください。
ご意見、ご指摘はこちら。
https://note.affi-sapo-sv.com/info.php
このサイトは、リンクフリーです。大歓迎です。



