【JavaScript】 Webページへのリンクをさりげなくねだってみる
更新日:2020/11/02
このサイトは個人的な趣味サイトなので、PV数はあまり気にしていません。
でもやっぱり、見てくれる人が多いと嬉しいですね。
ましてや、他サイトからリンクを貼ってもらったりすると、めちゃくちゃ喜びます。
ですが僕の場合、いい記事があってリンクしようと思っても、
「もしかしたら迷惑かもしれない」
と、リンクを貼ることをためらってしまうことがあります。
リンクフリーとか書いてあればいいのですが…
そこで今回は、気にせずリンクをしてもらえるような方策を実施しました。
まずはサイドにバナーを貼ってみた
まずはサイトのサイド部分に、次のようなバナーを貼ってみました。

「リンクフリー」と書くより、お願い感が出ていていいですよね?
仕方ないな、リンクしてやるよ!って人がいるかもしれません。
とりあえず3か月設置しました。
あまり効果ありませんでした。(´・ω・`)ショボーン
ページ下に設置してみた
実際のところ、サイドを見る人はほとんどいません。
効果がないのは仕方がないのです。
そこで今回は、ページ下に設置しました。
いい記事が書ければ、意外と下の方まで見てくれます。
いい記事が書ければですが…
バナーを設置するついでに、ページのURLを簡単にコピーできるようにしておきます。
これによりリンク設置がしやすくなるので、今後はリンクが増えるはずです。
増えたらいいな…
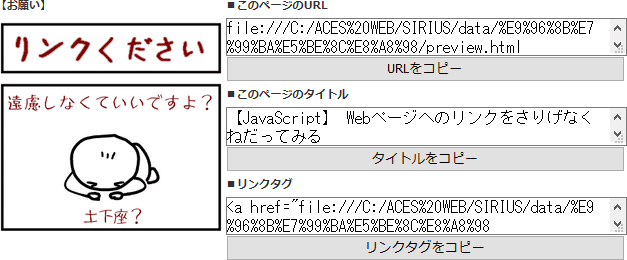
設置イメージ:

左にバナー、右にURLとURLをクリップボードにコピーするボタンを設置しています。
現在ページのURL表示とクリップボードコピースクリプトコード
現在ページのURL表示とクリップボードコピーは、JavaScriptでおこないます。
まずは、html部分から。
html
<div style="display:flex;font-size:0.8em;">
<div style="flex-shrink:0">
<p style="font-weight:bold;">【お願い】</p>
<img src="https://affi-sapo-sv.com/img/onegai230.png" alt="お願い" width="230" height="214" border="0" />
</div>
<div style="flex-grow: 3;">
<p style="font-weight:bold;">■このページのURL</p>
<textarea id="pleaseLinkUrl" readonly="true" style="width:95%" rows="1"></textarea><br>
<button id="pleaseLinkUrlBtn" style="width:95%" >URLをコピー</button>
<p style="font-weight:bold;">■このページのタイトル</p>
<textarea id="pleaseLinkTitle" readonly="true" style="width:95%" rows="1"></textarea><br>
<button id="pleaseLinkTitleBtn" style="width:95%" >タイトルをコピー</button>
<p style="font-weight:bold;">■リンクタグ</p>
<textarea id="pleaseLinkTag" readonly="true" style="width:95%" rows="1"></textarea><br>
<button id="pleaseLinkTagBtn" style="width:95%" >リンクタグをコピー</button>
</div>
</div>
効果が全くなかったら撤去するかもしれないので、直接スタイル属性を記述しています。
そして、スクリプト部分。
JavaScript
window.addEventListener( "DOMContentLoaded" , ()=> {
const linkTag = '<a href="' + location.href + '">' + document.title + '</a>';
const id=[
{textarea:"pleaseLinkUrl",btn:"pleaseLinkUrlBtn",text:location.href},
{textarea:"pleaseLinkTitle",btn:"pleaseLinkTitleBtn",text:document.title},
{textarea:"pleaseLinkTag",btn:"pleaseLinkTagBtn",text:linkTag},
];
const clipCopy = textarea => {
try{
textarea.select();
document.execCommand("copy");
alert("クリップボードにコピーしました");
}catch(e){
alert("コピーできませんでした");
}
};
const eventSet = obj =>{
const textarea = document.getElementById(obj.textarea);
textarea.value = obj.text;
document.getElementById(obj.btn).addEventListener("click",()=>clipCopy(textarea) );
}
id.forEach( e => eventSet( e ) );
});
配列idの要素は、文字列を表示するテキストエリアと対応するボタンのId、さらにテキストエリアに表示する文字をプロパティとしてもつオブジェクトです。
location.href で、現在ページのURLを取得しています。
ただハッシュ(#)付URLでページが呼び出されるとそのまま表示されます。
純粋にページURLを取得したいときは、ハッシュを取り除くなどの処理が必要です。
僕は面倒なので、気にせずセットしています。
document.titleは、ページのタイトルです。
そのまま表示しています。
clipCopyは、文字列を選択状態にしてクリップボードにコピーしています。
ここで使用しているdocument.execCommandは、今後使用できなくなるようです。
新しいコピー方法は、次のページを参考にしてください。
■【JavaScript】 クリップボードへのコピー
eventSetは、引数として配列idの要素を一つ渡して、ボタンのクリックイベントを登録しています。
addEventListener内の ()=>clipCopy(textarea) は、いわゆるクロージャと呼ばれているものです。
clipCopyの引数textareaは、addEventListenerを実行したときの const textarea = document.getElementById(obj.textarea) を参照します。
クロージャについては、次のページを参考にしてください。
■【JavaScript】 クロージャとは?要点をまとめてみる
最後に
このページを下にスクロールして「リンクください」がなかったら、効果がなかったということです。
たぶん、効果ないんだろうな…
更新日:2020/11/02
関連記事
スポンサーリンク
記事の内容について

こんにちはけーちゃんです。
説明するのって難しいですね。
「なんか言ってることおかしくない?」
たぶん、こんなご意見あると思います。
裏付けを取りながら記事を作成していますが、僕の勘違いだったり、そもそも情報源の内容が間違えていたりで、正確でないことが多いと思います。
そんなときは、ご意見もらえたら嬉しいです。
掲載コードについては事前に動作確認をしていますが、貼り付け後に体裁を整えるなどをした結果動作しないものになっていることがあります。
生暖かい視線でスルーするか、ご指摘ください。
ご意見、ご指摘はこちら。
https://note.affi-sapo-sv.com/info.php
このサイトは、リンクフリーです。大歓迎です。



