【Unity】一つの画像からタイルセットを生成する方法
更新日:2023/05/12
Unityは一つの画像を切り分けてタイルセットを生成できます。
今回は、この方法をお伝えします。
手順1:画像をスプライトに変換する
まずは元となる画像をUnityに取り込み、スプライトに変換します。
方法は次のページに分割したので、そちらを読んでみてください。
手順2:Sprite Modeを変更する
スプライトに変換した画像をプロジェクトウィンドウで選択して、インスペクターに画像の情報を表示します。
次に、Sprite Modeを Multipleに変更します。

今回は192×192ピクセルの画像を3×3分割します。
192割る3が64になるので、Pixels Per Unit に 64を指定しています。
設定を変更したら、Applyを押して適用します。
手順3:Sprite Editorを起動する
次に上記の画像内にあるAdvancedの上のSprite Editorを押します。
次のようなダイアログが表示されたら、Sprite Editorがインストールされていません。
![]()
パッケージマネージャで2D Spriteパッケージをインストールしましょう。
■【Unity】Hierarchy ウィンドウで2D Objectが表示されないときの対処法
Sprite Editorがインストールされていれば、次のようなウィンドウが表示されます。

手順4:Slice設定画面を表示する
Sprite Editor▼ の右の ▼を押して、Slice設定画面を表示します。

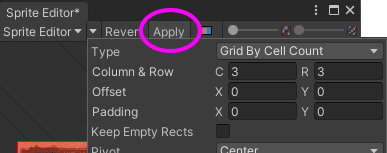
手順5:Sliceする
Typeでスライスする間隔の指定方法を選択します。
今回は Grid By Cell Count を選択します。
これは、縦横の分割数を指定します。

入力した値で画像の分割がプレビューされるので、イメージがつかみやすいと思います。
3×3分割するように値を入力して、Sliceを押しましょう。
手順6:確定する
Sprite EditorのApplyを押して、Sliceを確定します。

これで、一つの画像からタイルセットを生成できました。
更新日:2023/05/12
関連記事
スポンサーリンク
記事の内容について

こんにちはけーちゃんです。
説明するのって難しいですね。
「なんか言ってることおかしくない?」
たぶん、こんなご意見あると思います。
裏付けを取りながら記事を作成していますが、僕の勘違いだったり、そもそも情報源の内容が間違えていたりで、正確でないことが多いと思います。
そんなときは、ご意見もらえたら嬉しいです。
掲載コードについては事前に動作確認をしていますが、貼り付け後に体裁を整えるなどをした結果動作しないものになっていることがあります。
生暖かい視線でスルーするか、ご指摘ください。
ご意見、ご指摘はこちら。
https://note.affi-sapo-sv.com/info.php
このサイトは、リンクフリーです。大歓迎です。



