【VSCode】Visual Studio Codeをインストールしてみる
更新日:2023/02/06
最近はVisual Studio Codeが人気のようです。
Visual Studio Codeはエディターという位置づけで、プログラムコード支援をフルサポートしてくれるIDEと比較すると機能が少ないのですが、その分軽量です。
実際のところ、僕のようなカジュアルプログラマーはIDEの機能を持て余し気味なので、Visual Studio Codeで十分のような気がしますね。
そこで今回は、Visual Studio Codeをインストールしてみました。
サイトからダウンロード
Visual Studio Code(以降VS Code)は、Microsoftが提供するスタンドアロンのソース コード エディターです。
IDE(統合環境)のVisual Studioはビジネス目的の利用については有料ですが、VS Codeは無料で使用できます。
この点は、嬉しいですね。
サクッとダウンロードしてみましょう。
VS Codeは次のURLからダウンロードできます。
表示されたページは、英語です。
とりあえずファーストビューのみでダウンロードできるので、頑張りましょう。
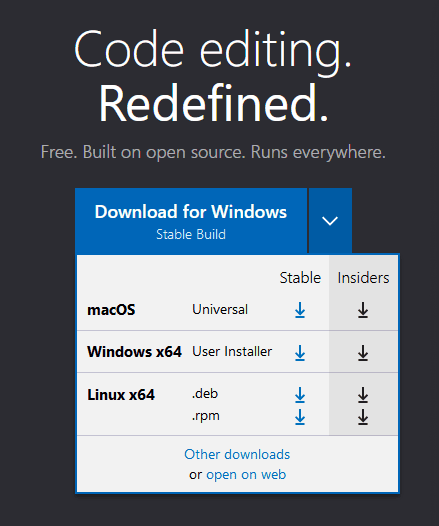
Windows版のVS Codeをダウンロードするときは、「Code editing.Redefined.」の下の「Download for Windows」ボタンをクリックします。
MacまたはLinux版は、ボタン横の「⌄」をクリックして目的の形式を選択します。

各OS毎に「Stable」と「Insiders」の2種類ありますが、前者は正式リリース版で後者は新機能のテスト版です。
「Insiders」は不具合があっても自己責任なので、「Stable」を選びましょう。
Windows32ビット版やMacの他の形式をダウンロードするときは、ページ上部の「Download」ボタンを押してください。
各形式の選択ページが表示されます。
![]()
インストール
ダウンロードできたら、インストールします。
Windows版はexeファイルなので、実行すればOKです。
Mac版はzipファイルです。解凍してアプリケーション等に移動しましょう。
今回僕はWindows版をインストールしたので、そのときの流れをお伝えします。
- ダウンロードしたexeファイルを実行します
- 「使用許諾契約書の同意」画面で、内容を読みます。

内容に納得できたら、「同意する」にチェックを入れて「次へ」を押します。
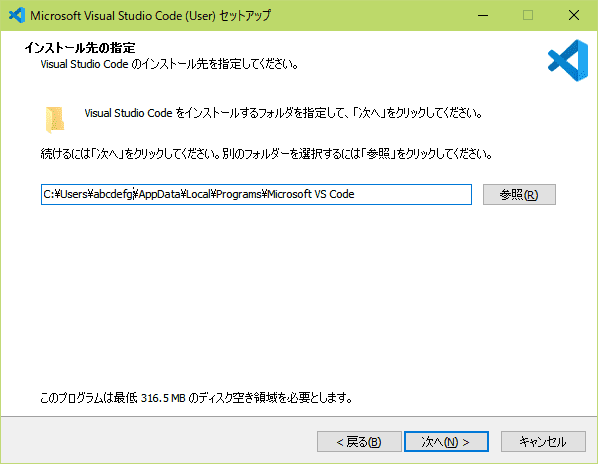
納得できない場合はインストールできません。「キャンセル」を押してインストーラーを終了してください。 - 次の画面はインストール先指定です。

インストール先に必要な空き領域があるか確認します。
空き領域が足りないときは、他のドライブに変更するか不必要なファイルを削除して空き領域を増やしましょう。 - スタートメニューフォルダーの指定

デフォルトのままで問題ありません。
- 追加タスクの選択

お好みでチェックを入れます。
意味がわかり難い箇所を、簡単に解説します。- エクスプローラーの~[Codeで開く]アクションを追加する
エクスプローラーでVS Codeにファイルやディレクトリを送ることができるようになります。
- サポートされている~Codeを登録する
VS Codeでサポートされている拡張子のファイルをダブルクリックすると、VS Codeが起動するようになります。
- PATHへの追加
環境変数PATHに、VS Codeのフォルダを追加します。
- エクスプローラーの~[Codeで開く]アクションを追加する
- インストール準備完了
表示されている内容を確認して、「インストール」を押します。
これで、インストールが開始します。
終了するまで、少し待ちましょう。
日本語化
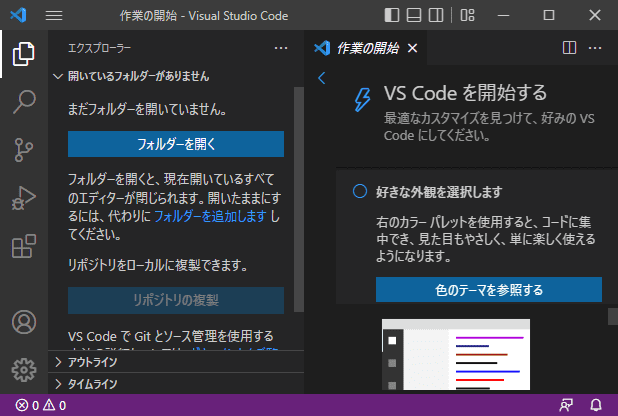
VS Codeは初期状態では英語です。
日本語にすることができるので、やってみましょう。
といっても、とても簡単です。
VS Codeを起動すると、右下に次のような通知が表示されます。

通知が消えてしまった場合は、右下のベルのマークをクリックすると表示されます。
通知は「表示言語を 日本語 に変更するには言語パックをインストールします。」と書かれています。
「インストールして再起動」を押しましょう。
少し待つと、日本語化されたVS Codeが表示されます。

■通知が出なかったら
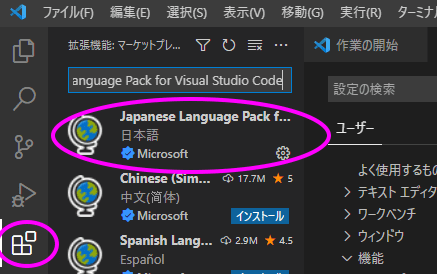
「表示言語を 日本語 に変更するには言語パックをインストールします。」の通知が出なかったら、拡張機能を表示して検索欄に「Japanse Language Pack for Visual Studio Code」と入力します。
少し待つと、日本語言語パックが表示されるのでインストールボタンを押しましょう。

上の画像は、日本語パック導入後に検索しているのでインストールボタンが表示されていません。
未導入なら、ボタンが表示されるはずです。
インストール後にVS Codeを再起動すると、VS Codeが日本語で表示されます。
コードを作成してデバッグする
インストールが終わったら、プログラムコードを作成してデバッグしてみましょう。
最低限必要な手順を別の記事で紹介しているので、参考にしてみてください。
■【VSCode】JavaScriptとHTMLを作成・編集してデバッグする
■【VSCode】Node.jsでのコード作成とデバッグ手順
更新日:2023/02/06
関連記事
スポンサーリンク
記事の内容について

こんにちはけーちゃんです。
説明するのって難しいですね。
「なんか言ってることおかしくない?」
たぶん、こんなご意見あると思います。
裏付けを取りながら記事を作成していますが、僕の勘違いだったり、そもそも情報源の内容が間違えていたりで、正確でないことが多いと思います。
そんなときは、ご意見もらえたら嬉しいです。
掲載コードについては事前に動作確認をしていますが、貼り付け後に体裁を整えるなどをした結果動作しないものになっていることがあります。
生暖かい視線でスルーするか、ご指摘ください。
ご意見、ご指摘はこちら。
https://note.affi-sapo-sv.com/info.php
このサイトは、リンクフリーです。大歓迎です。