【VSCode】JavaScriptとHTMLを作成・編集してデバッグする
更新日:2023/02/06
最近僕はVS Codeを使い始めました。
今まで多くのエディターや統合環境でプログラミングしてきましたが、初めて使うツールは使い方を把握するまで苦労しますね。
今回は、始めての方でもJavaScriptとHTMLの組み合わせでコード作成とデバッグまでできるように、最低限の手順を説明したいと思います。
VSCodeのインストール方法については、次のページを読んでみてください。
■【VSCode】Visual Studio Codeをインストールしてみる
開発環境の準備
VSCodeはブラウザ(ChromeまたはEdge)と通信して、ブレークポイントの設定などのデバッグに関する動作を制御できます。
そのためソースコードをブラウザで処理できれば、ブラウザ上のJavaScriptデバッグを行えます。
方法としては、XAMPPなどのローカルWebサーバーのドキュメントルート内でプロジェクトを作成したり、外部サーバーにFTP等でソースを同期させるなどが考えられます。
しかしこれらの方法はブレークポイントが有効にするのにひと手間必要です。
必要なひと手間については、次のページを読んでみてください。
■【VSCode】JavaScript(ブラウザ)デバッグでブレークポイントで停止しない時の対処
また複数のプロジェクトを扱う際に、ドキュメントルートが固定されているのは使いにくいです。
そこで、VSCodeの拡張機能でWebサーバーを構築するのがおススメです。
拡張機能でWebサーバーを構築
拡張機能として使用できるWebサーバーは幾つかありますが、今回は「Live Preview」と「Live Server」の二つを紹介します。
インストール後に削除できるので、両方使用してみて使いやすい方を採用してください。
Live Preview
Live Previewは、 Microsoftが作成した拡張機能です。
htmlコードのプレビューを行うとWebサーバーが起動して、htmlコードを読み込みます。
このときJavaScriptコードにブレイクポイントが設定されていると、そこで停止します。
また、コンソール出力をVS Code内で確認できます。
ブラウザのデベロッパーツールと同じようなイメージでデバッグできるので、使いやすい印象です。
htmlコードを変更すると連動してブラウザ表示も変更される機能があり、結果を見ながらページをデザインできるのもLive Previewの特徴です。
ただし、ブラウザへの反映は再読み込みで行われるので、JavaScriptコードが再実行されます。
デバック中でなくてもブレイクポイントで停止するため、プログラマー目線では少し使いにくいかもしれません。
今回の設定では、連動機能を停止します。
■Live Previewのインストール
アクティビティーバーの「拡張機能」を開き、検索欄に「Live Preview」と入力します。
検索されたら、インストールを押します。

同名の拡張機能があるので、インストールボタンの横に「Microsoft」と記述されているものを選択しましょう。
■Live Previewの設定
VS Codeの設定画面を開いて、次の項目を設定します。
- Live Preview: Auto Refresh Preview → Never
- Live Preview: Debug On External Preview → チェックを入れる
- Live Preview: Open Preview Target → External Browser
Auto Refresh Previewは、対象となっている htmlが変更されたときブラウザでの表示にリアルタイムで反映させるかどうか指定します。反映させると、そのたびにブレイクポイントで停止するので、ここでは「Never(反映させない)」を指定しておきます。
Debug On External Previewは、外部プレビュー時に JavaScriptデバッガ―を起動するかどうかを指定します。
起動するので、チェックを入れます。
Open Preview Targetは、VS Code内でプレビューするブラウザ―を指定します。
ここでは「External Browser(外部ブラウザ―)」を指定します。
Live Server
Live Serverは、Live Previewが登場する以前から使われていた拡張機能です。
Live Previewはhtmlのプレビューでデバッグが開始されますが、Live Previewは launch.json を編集してデバッグ構成を作成して、「実行とデバッグ」でデバッグを開始する必要があります。
またコンソール出力は、Live Previewと同様にVS Code上で確認できます。
また、Webサーバーは自動で起動しないので、あらかじめ起動しておく必要があります。
プレビューでデバッグが始まるよりも、デバッグ開始で始まる方がわかりやすいので、僕は今のところLive Serverの方が使いやすい気がします。
■Live Serverのインストール
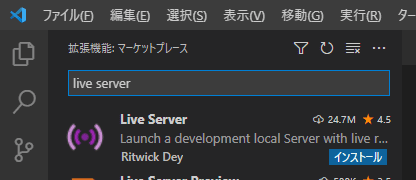
アクティビティーバーの「拡張機能」を開き、検索欄に「Live Server」と入力します。
検索されたら、インストールを押します。

■Live Serverの起動
Live ServerのWebサーバー機能を起動します。
Webサーバー機能の起動は、VS Code起動するたびに毎回行います。
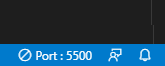
VS Codeのフッターバーにある、Go Liveをクリックしてください。

少し待つと、Port表示に切り替わります。
Portの番号は、後の作業で使用します。

場合によっては、ファイアーウォールの警告が表示されることがあります。
上手く動作しないときは、ファイアーウォールも確認してください。
なお、Go Liveをクリック時にブラザーが起動します。
少し邪魔と感じる人は、「Live Server › Settings: No Browser」にチェックを入れてください。
プロジェクトの作成:フォルダを開く
VSCodeはフォルダー単位でプロジェクトを管理します。
実際にはVSCodeではプロジェクトという言葉を使用しません。
その代わりにワークスペースという言葉を使用します。
まずは、次の手順でファイルを保存するフォルダーを開きます。
あらかじめ作成しておくといいですね。
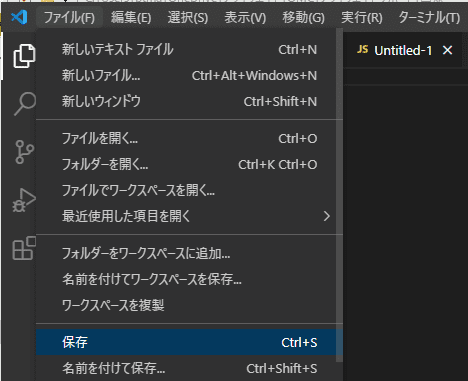
- メニュー:ファイル(F) の「フォルダーを開く」を選択

- フォルダーを選択

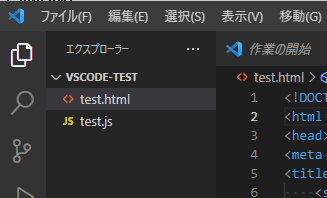
フォルダーを開くと、次のようにVS Codeのエクスプローラーにフォルダー名が表示されます。

コードの作成
次の手順で、新しいファイルを作成します。
- メニュー:ファイル(F) の「新しいテキストファイル」を選択

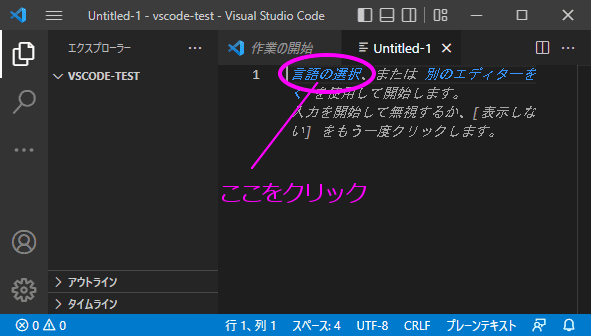
- 表示された画面の1行目にある「言語の選択」をクリック

- 表示された言語の選択画面から、目的のプログラミング言語を選ぶ

- メニュー:ファイル(F) の「保存」を選択し、名前を付けて保存する

最後の保存は、コード入力後でも問題ありません。
ただ、左側のエクスプローラーに表示されないので、ファイル構成を把握しにくいです。
最初に保存したほうが使いやすいと思います。
今回は、JavaScriptとHTMLのデバッグをおこなうので、次の二つのファイルを作成しました。

test.js
for( let i = 0 ; i < 3 ; i ++){
console.log( i );
}
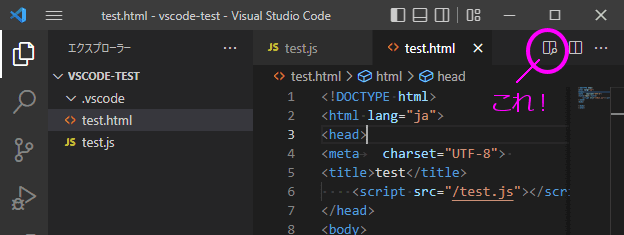
test.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>test</title>
<script src="test.js"></script>
</head>
<body>
</body>
</html>
構文のチェック
VS Codeは構文のチェック機能が組み込まれています。
VS Codeのフッターバーの左端を見ると、現在のエラーや警告の数が表示されています。
そこをクリックすると、問題パネルが表示されます。

構文エラーは問題パネルを見ながら修正していきましょう。
構文チェックは、次の設定項目にチェックを外すと無効化できます。
- HTML › Validate: Scripts
- HTML › Validate: Styles
- CSS › Validate: Styles
- JavaScript › Validate: Styles
ESLintなどで構文チェックを行う時は、重複するものを無効化しておくといいですね。
デバッグの準備
VSCodeのデバッグは、launch.jsonというファイルをワークスペース毎に作成する必要があります。
(※Live Previewは必要ありません)
launch.jsonの作成
Live ServerやXAMPPなどでデバッグを開始するには、launch.jsonというファイルをワークスペース毎に作成する必要があります。
まずメインとなるjsのソースタブを表示した後、アクティビティーバーの「実行とデバッグ」を開きます。
次に、「launch.jsonファイルを作成します」をクリックします。

jsコードのタブを開いた状態で 「launch.jsonファイルを作成します」をクリックすると、デバッガ―の選択画面が表示されるので、Web App(Chrome)かWeb App(Edge)のどちらかを選択します。

すると、次のような内容で launch.jsonファイルが生成されます。

デバッグを開始すると、ブラウザのアドレス欄に"url"の内容が送られます。
そのため"url"を開きたいURLに変更します。
Live ServerならURLのポート番号を、フッターに表示されているPortの番号と一致させます。
さらに、最初に開く htmlファイルを urlに含めます。

"name"は、少し長すぎると感じたので変更しました。
ここは、好きな名前を付けてください。
"url"にドメイン名を記述するときは、もうひと手間必要です。
必要なひと手間については、次のページを読んでみてください。
■【VSCode】JavaScript(ブラウザ)デバッグでブレークポイントで停止しない時の対処
デバッグの開始
Live Preview以外の場合
Live ServerやXAMPPなどでデバッグを開始するには、「実行とデバッグ」画面の「▷」を押します。
なお、launch.jsonは次のように複数の構成を記述できます。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Open test.html",
"url": "http://localhost:8001/test.html",
"webRoot": "${workspaceFolder}"
},
{
"type": "chrome",
"request": "launch",
"name": "Open test2.html",
"url": "http://localhost:8001/test2.html",
"webRoot": "${workspaceFolder}"
}
]
}
launch.jsonで複数の構成が記述されているときは、目的とする構成の名前を選択してください。

Live Previewの場合
Live Previewでデバッグを開始するときは、デバッグしたい html のタブを表示した状態でプレビューボタンを押します。
すると、ブラウザが起動して html が読み込まれます。

場合によっては、ファイアーウォールの警告が表示されることがあります。

デバッグの方法
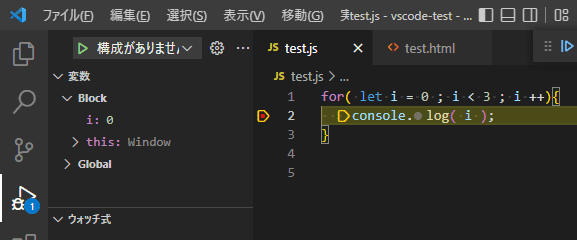
行番号の左側をクリックすると、ブレイクポイントを設置できます。
再度クリックすると、ブレイクポイントを削除できます。

ブレイクポイントで停止したら、変数などの値を確認できます。

デバッグコンソールを開くと、JavaScriptのconsoleメソッドで出力した内容を確認できます。
デバッグコンソールは、メニュー:表示 で開くことができます。

ブレイクポイントからの再開は、デバッグツールバーの最初のアイコン(続行)をクリックします。

他のボタンは、次のような意味があります。
- ステップオーバー:次のコードに進む
- ステップイン:関数・メソッド内に入る
- ステップアウト:関数・メソッドから出る
- 再起動:最初から始める
- 停止:デバッグを停止する
更新日:2023/02/06
関連記事
スポンサーリンク
記事の内容について

こんにちはけーちゃんです。
説明するのって難しいですね。
「なんか言ってることおかしくない?」
たぶん、こんなご意見あると思います。
裏付けを取りながら記事を作成していますが、僕の勘違いだったり、そもそも情報源の内容が間違えていたりで、正確でないことが多いと思います。
そんなときは、ご意見もらえたら嬉しいです。
掲載コードについては事前に動作確認をしていますが、貼り付け後に体裁を整えるなどをした結果動作しないものになっていることがあります。
生暖かい視線でスルーするか、ご指摘ください。
ご意見、ご指摘はこちら。
https://note.affi-sapo-sv.com/info.php
このサイトは、リンクフリーです。大歓迎です。