【VSCode】Node.jsでのコード作成とデバッグ手順
更新日:2023/02/06
Visual Studio Code(VSCode)でNode.jsを使ってプログラム開発を行うの必要な準備からコード作成、デバッグまでの流れをまとめてみます。
VSCodeのインストール方法については、次のページを読んでみてください。
■【VSCode】Visual Studio Codeをインストールしてみる
Node.jsのインストール
VSCodeは基本的にはエディターなので、Node.jsの実行に必要なプログラムなどは用意されていません。
そのため自分でインストールします。
まだインストールしていない場合は、次のページを参考にしてインストールしてみてください。
MacやLinux系のOSは、Node.jsの公式ページの次のドキュメントを読んでみてください。
■インストールの確認
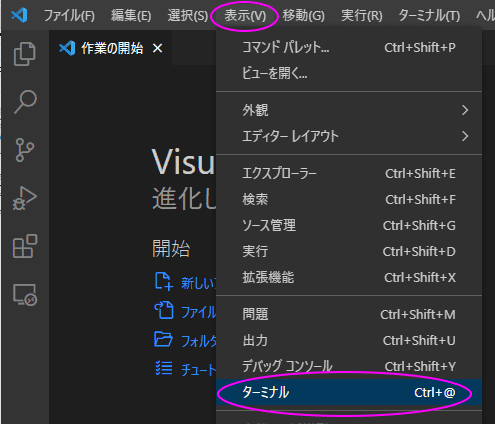
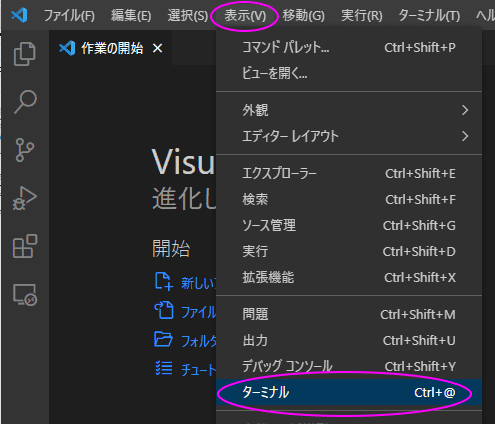
インストールしたらVSCodeを起動して、メニューの表示から「ターミナル」を選択します。

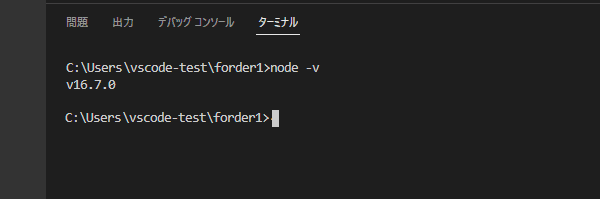
ターミナルに node -v を入力します。

Node.jsのバージョンが表示されたら、VSCodeでNode.jsを使用できます。
表示されない場合は、パスが通っていない可能性が高いです。
外部でターミナルプログラムを起動したときにパスが通っていれば、VSCodeでも反映されます。
パスの設定はOSやターミナルプログラムによって異なるので、調べてみてください。
VSCodeで使用するターミナルの変更もできます。
次の記事はWindowsについて書いてありますが、他のOSでも参考になると思います。
プロジェクトの開始:フォルダを開く
VSCodeはフォルダー単位でプロジェクトを管理します。
実際にはVSCodeではプロジェクトという言葉を使用しません。
その代わりにワークスペースという言葉を使用します。
まずは、次の手順でファイルを保存するフォルダーを開きます。
あらかじめ作成しておくといいですね。
- メニュー:ファイル(F) の「フォルダーを開く」を選択

- フォルダーを選択

フォルダーを開くと、次のようにVS Codeのエクスプローラーにフォルダー名が表示されます。

コードの作成
次の手順で、新しいファイルを作成します。
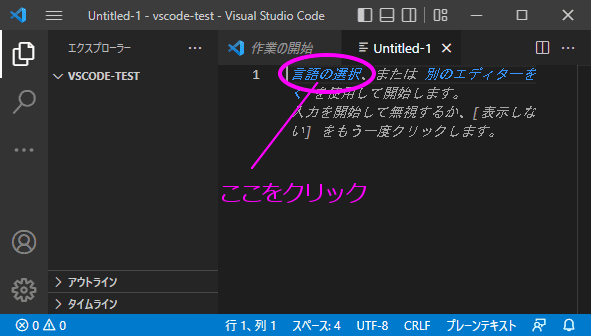
- メニュー:ファイル(F) の「新しいテキストファイル」を選択

- 表示された画面の1行目にある「言語の選択」をクリック

- 表示された言語の選択画面から、目的のプログラミング言語を選ぶ

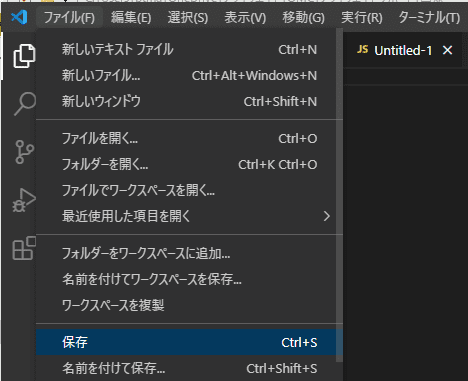
- メニュー:ファイル(F) の「保存」を選択し、名前を付けて保存する

最後の保存は、コード入力後でも問題ありません。
ただ、左側のエクスプローラーに表示されないので、ファイル構成を把握しにくいです。
最初に保存したほうが使いやすいと思います。
今回は、次のファイルを作成しました。
test1.mjs
import { readFileSync } from "fs";
const data = readFileSync("test1.js");
console.log( data.toString() );
拡張子が mjs なのは、import構文を使用するためです。
詳しくは、次のページを読んでみてください。
■【Node.js】importを使えるようにする
構文のチェック
VS Codeは構文のチェック機能が組み込まれています。
VS Codeのフッターバーの左端を見ると、現在のエラーや警告の数が表示されています。
そこをクリックすると、問題パネルが表示されます。

上の画像は今回作成したコードと異なりますが、イメージとしては伝わると思います。
構文エラーは問題パネルを見ながら修正していきましょう。
構文チェックは、次の設定項目にチェックを外すと無効化できます。
- JavaScript › Validate: Styles
ESLintなどで構文チェックを行う時は、重複するものを無効化しておくといいですね。
npmコマンドはどこで実行すればよい?
Node.js は環境の初期化や外部モジュールのダウンロードなどで npmコマンドを使用します。
VSCode内で使用するときは、ターミナルを開きます。
メニューの表示から「ターミナル」を選択してください。

ターミナルが表示されます。

初期フォルダ(ディレクトリ)は開いているフォルダなので、基本的にはそのまま npmコマンドを実行できます。
ターミナルとして使用するプログラムは、変更できます。
次の記事はWindows向けですが、他のOSでも参考になると思います。
■【VSCode】ターミナルでコマンドプロンプトを使う
デバッグしないで実行
デバッグなしで実行する場合、ターミナルで node コマンドを実行します。
> node test1.mjs
import { readFileSync } from "fs";
const data = readFileSync("test1.js");
console.log( data.toString()
手打ちが面倒なときは、タスク登録します。
.vscode/tasks.json
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "デバッグなしで実行",
"type": "shell",
"command": "node test1.mjs"
}
]
}
このファイルを作成して、メニューのターミナルから「タスクの実行」を選択すると"label"と同じ選択肢が表示ます。
選択すると、"command"の内容が実行されます。
タスクについては、次のページを読んでみてください。
■【VSCode】外部コマンドをタスク登録して作業効率をアップ
デバッグの準備
VSCodeでデバッグを行うには、launch.json ファイルを作成する必要があります。
次の手順で作成しましょう。

- 左端にあるアクティビティーバーの「実行とデバッグ」をクリック
- 実行したいファイルを表示
- launch.jsonファイルを作成しますをクリック
- デバッガ―選択画面から「Node.js」を選択

この操作で、次の launch.jsonファイルが生成されます。
launch.json
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}\\test1.mjs"
}
]
}
package.json がある時は package.jsonの"main"プロパティが参照され、launch.jsonの"program"がセットされます。
他のコードを実行したいときはlaunch.json内で { }の内容をコピペするなどして、"program"の内容を変更してください。
なお、コピペした場合は "name" が重複しないように変更しておきましょう。
デバッグの方法
最後にデバッグの方法をお伝えします。
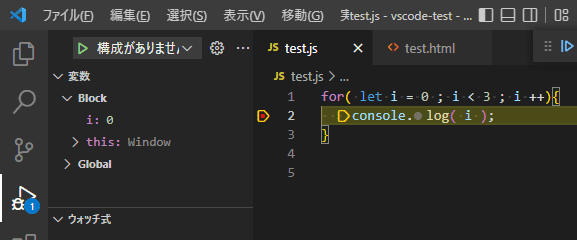
画像のコードが今回作成したものと異なりますが、イメージは伝わると思います。
行番号の左側をクリックすると、ブレイクポイントを設置できます。
再度クリックすると、ブレイクポイントを削除できます。

ブレイクポイントで停止したら、変数などの値を確認できます。

デバッグコンソールを開くと、JavaScriptのconsoleメソッドで出力した内容を確認できます。
デバッグコンソールは、メニュー:表示 で開くことができます。

ブレイクポイントからの再開は、デバッグツールバーの最初のアイコン(続行)をクリックします。

他のボタンは、次のような意味があります。
- ステップオーバー:次のコードに進む
- ステップイン:関数・メソッド内に入る
- ステップアウト:関数・メソッドから出る
- 再起動:最初から始める
- 停止:デバッグを停止する
更新日:2023/02/06
関連記事
スポンサーリンク
記事の内容について

こんにちはけーちゃんです。
説明するのって難しいですね。
「なんか言ってることおかしくない?」
たぶん、こんなご意見あると思います。
裏付けを取りながら記事を作成していますが、僕の勘違いだったり、そもそも情報源の内容が間違えていたりで、正確でないことが多いと思います。
そんなときは、ご意見もらえたら嬉しいです。
掲載コードについては事前に動作確認をしていますが、貼り付け後に体裁を整えるなどをした結果動作しないものになっていることがあります。
生暖かい視線でスルーするか、ご指摘ください。
ご意見、ご指摘はこちら。
https://note.affi-sapo-sv.com/info.php
このサイトは、リンクフリーです。大歓迎です。