【VSCode】複数行に同じ文字入力や削除をする(マルチカーソル選択)
更新日:2023/02/06
複数の行の同じ桁位置に、同じ文字を入力したいことがたまにあります。
カーソルを移動しながら文字を入力するだけですが、行が多いとめんどうになってきますね。
VSCodeは、複数の行にカーソルをセットできる機能があります。
この機能を使うと、めんどうな作業を効率化できます。
カーソルを複数行にセット:Ctrl+Alt+UpまたはDown
複数行に同じ文字を入力するときは、まず次の手順でカーソルを複数行にセットします。
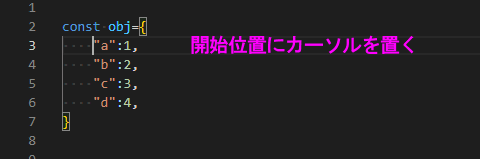
- カーソルを開始位置に置く

- CtrlキーとAltキーを押しながら、UpまたはDownキーを押す

この選択方法は、マルチカーソル選択(Multi cursor selection)という名前があるようです。
この状態で文字を入力すると、カーソルがある全ての行に同じ文字が挿入されます。
deleteキーやbackspaceキーで文字を削除することもできます。
めちゃくちゃ、便利です。
複数行のままカーソル移動・範囲指定
カーソルを複数行選択したまま、移動することも可能です。
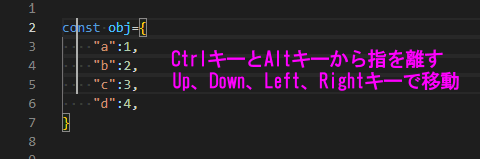
CtrlキーとAltキーから指を離して、Up、Down、Left、Rightキーで移動します。

Shiftキーを押しながら移動すると、範囲選択になります。
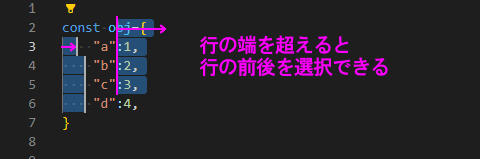
行の端を超えて選択すると、複数行の前後を選択できます。

知っておくと便利ですね。
ボックス(矩形)選択:Shift+Alt
VSCodeは、複数行の文字列を矩形で選択できます。
例えば次のようなコードで、コメント部分を消去したいとします。
const abc={
"a":1, // ・・・
"b":2, // ・・・
"c":3, // ・・・・
"d":4, // ・・・
}
通常は、一行ずつ消していきます。
この記事の最初に解説しているマルチカーソル選択で良さそうですが、行末が揃っていないと、次のようにレイアウトが壊れることがあります。
const abc={
"a":1, "b":2, "c":3,
"d":4, }
ちょっと、イラっとしますよね。
そこで、次の手順でボックス選択をおこないます。
- 開始位置にカーソルを置く
- ShiftキーとAltキーを押す。
- 選択する範囲の対角を、マウスでクリックする
- ShiftキーとAltキーを離す。

ボックス選択したあと、deleteボタンを押すと一括で削除できます。
これも、便利ですね。
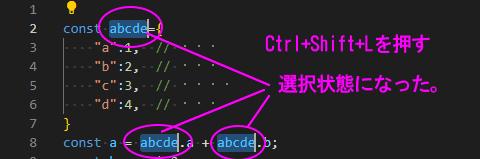
同じ要素を選択:Ctrl+Shift+LまたはCtrl+D
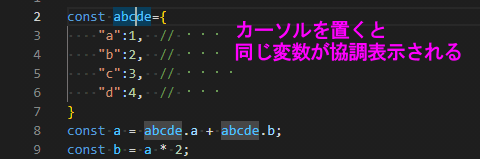
VS Codeは同一の変数などを把握していて、カーソルを置くと強調表示されます。

この状態で、Ctrlキー と Shifキーを押しながら Lキーを押すと、強調表示されている範囲が選択状態に変わります。

画像を見ただけでは、強調なのか選択状態なのかわかり難いですね。
選択状態はカーソルが表示されます。画像は複数のカーソルが表示されていますね。
変数名を変更したいときなどは、この方法を使うと一度にできて便利です。
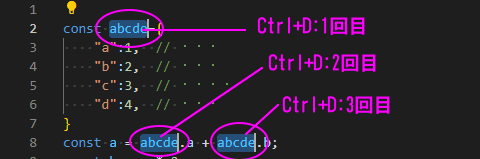
また、Ctrlキー を押しながら Dキーを押すと、強調表示されている文字を順番に選択状態にしてくれます。

近くの要素のみを変更したいときは、こちらが便利ですね。
更新日:2023/02/06
関連記事
スポンサーリンク
記事の内容について

こんにちはけーちゃんです。
説明するのって難しいですね。
「なんか言ってることおかしくない?」
たぶん、こんなご意見あると思います。
裏付けを取りながら記事を作成していますが、僕の勘違いだったり、そもそも情報源の内容が間違えていたりで、正確でないことが多いと思います。
そんなときは、ご意見もらえたら嬉しいです。
掲載コードについては事前に動作確認をしていますが、貼り付け後に体裁を整えるなどをした結果動作しないものになっていることがあります。
生暖かい視線でスルーするか、ご指摘ください。
ご意見、ご指摘はこちら。
https://note.affi-sapo-sv.com/info.php
このサイトは、リンクフリーです。大歓迎です。