【VSCode】半角全角スペース・タブを可視化する
更新日:2023/02/06
プログラムコードで文字列やコメント以外に全角スペースがあると、エラーになります。
昔のエディターは全角スペースと半角スペースの見分けができなくて、探し出すのに非常に苦労しました。
そんな古いプログラマーな僕は、一目で全角スペースがわかると嬉しかったりします。
そこでVSCodeで、全角スペースと、ついでの半角スペースおよびタブ文字を可視化してみます。
設定画面を開く
VSCodeの設定を変更するには、まず設定画面を開きます。
左下の歯車状のアイコンをクリックして表示されたメニューから、「設定」を選択してください。

設定できる項目は非常に多いですが、検索欄を使うと簡単に目的の項目を探すことができます。

半角スペース・タブを可視化する設定
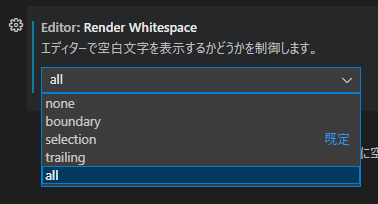
半角スペースおよびタブを可視化する設定は「Editor: Render Whitespace」でおこないます。
可視化すると、次のようにスペースは「・」で、タブは「→」で表示されます。
可視化された半角スペースとタブ
for(・let・i・=・0・;・i・<・3・;・i ++){ → console.log(・i・); }
設定項目は、"Render Whitespace"や"Whitespace"などで検索してみてください。
VSCodeを日本化しているなら、「空白文字」でも検索できます。
「Editor: Render Whitespace」は、5つの値から選択します。

| 設定値 | 内容 |
|---|---|
| none | 表示しない |
| boundary | 半角スペース:行頭・行末および2回以上連続するものを表示 タブ:常に表示 |
| selection | 選択状態のときに表示 |
| trailing | 末尾のみ表示 |
| all | 全て表示 |
タブから半角スペースへの変換を制御
VSCodeは、タブを入力するとスペースに変換する機能があります。
規定値は、この機能が有効になっています。
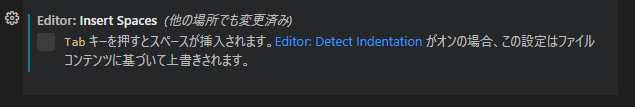
タブから半角スペースへの変換を無効化したいときは、「Editor: Insert Spaces」と「Detect Indentation」の設定を変更します。
- Editor: Insert Spaces

この項目にチェックが入っていると、タブを入力したときに半角スペースに変換されます。
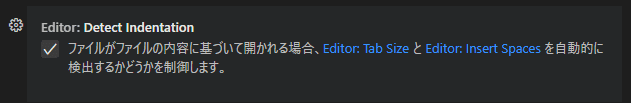
無効にするときは、チェックを外しましょう。 - Detect Indentation

既存のファイルを開いたとき、そのファイルのインデントを検出して引き継ぐかどうかを設定します。
この項目は「Editor: Insert Spaces」よりも優先されるので、確実にタブから半角スペースへの変換を停止したいときは、チェックを外しておきます。
全角スペースの可視化
VSCodeは、デフォルトでは全角スペースを強調表示するようになっていて、オレンジの矩形で表示されます。

しかし、#や!などの全角の記号も強調表示されます。
少し見にくいと感じたので、関連する設定項目をピックアップしてみます。
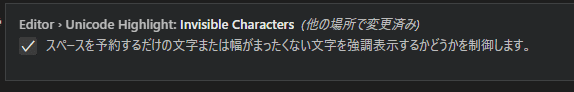
- Editor › Unicode Highlight: Invisible Characters

チェックが入っていると、全角スペースが強調表示されます。
- Unicode Highlight: Ambiguous Characters

チェックが入っていると、#や!などの全角記号を強調表示します。
半角と全角の区別をしやすいようにするのが目的です。 - Editor › Unicode Highlight: Include Comments

コメント内で、強調対象文字を表示するかどうか制御します。
値 意味 true 表示する false 表示しない inUntrustedWorkspace ワークスペースが信頼できないとき表示する inUntrustedWorkspaceについての説明がVSCodeのドキュメントにないため詳細がわからないのですが、フォルダを開くときに信頼できるかどうか聞かれることと関連しているような気がします。
- Editor › Unicode Highlight: Include Strings

文字列内で、強調対象文字を表示するかどうか制御します。
選択肢は、「Unicode Highlight: Include Comments」と同じです。
- Editor › Unicode Highlight: Allowed Characters

強調表示させない文字を個別に登録します。
強調表示されている全角スペースにマウスカーソルを乗せると、「設定の調整」という項目が表示されて全角スペースの強調表示を無効にできます。
このとき、全角スペースがここに登録されています。
間違えて登録したら、ここで解除しましょう。
更新日:2023/02/06
関連記事
スポンサーリンク
記事の内容について

こんにちはけーちゃんです。
説明するのって難しいですね。
「なんか言ってることおかしくない?」
たぶん、こんなご意見あると思います。
裏付けを取りながら記事を作成していますが、僕の勘違いだったり、そもそも情報源の内容が間違えていたりで、正確でないことが多いと思います。
そんなときは、ご意見もらえたら嬉しいです。
掲載コードについては事前に動作確認をしていますが、貼り付け後に体裁を整えるなどをした結果動作しないものになっていることがあります。
生暖かい視線でスルーするか、ご指摘ください。
ご意見、ご指摘はこちら。
https://note.affi-sapo-sv.com/info.php
このサイトは、リンクフリーです。大歓迎です。