【VSCode】定型文(スニペット)を登録して効率よく作業しよう
更新日:2023/02/06
プログラミングをしてると、同じようなコードを何度も入力することがあります。
このようなコードは定型文として登録しておけると、入力の手間が省けるのでプログラム開発の効率が上がります。
VSCodeには、スぺニットという定型文を登録する機能があります。
今回は、このスぺニットについて紹介していこうと思います。
組み込みスニペットの確認
独自のスニペットを登録する前に、VS Codeにあらかじめ組み込まれているスニペットを確認してみます。
メニューの「表示」から「コマンドパレット」を選択します。
表示された入力欄に「スニペット」と入力すると、スニペットに関連するコマンドが表示されます。

今回は、「スニペット:スニペットの挿入」コマンドを選択して実行します。
現在のプログラム言語に対応したスニペットの一覧が表示されます。

for を選択してみます。
次のようなコードが、エディタ内に挿入されました。
for (let index = 0; index < array.length; index++) {
const element = array[index];
}
複数のプログラミング言語を使っていると、同じループでも構文が微妙に違うので時々迷います。
確認の意味でも、役立つことがあるかもしれませんね。
「スニペット:スニペットの挿入」コマンドを頻繁に使う人は、ショートカットに登録しておきましょう。
■【VSCode】キーボードショートカットを編集してみる
独自スニペットの追加
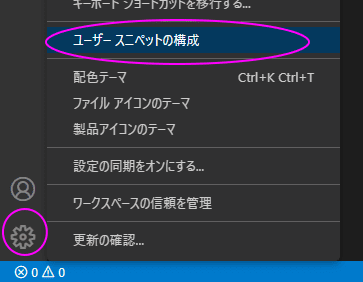
独自スニペットの追加は、まず設定メニューの「ユーザースニペットの構成」を選択します。

スニペットの種類を選択する画面が表示されます。

スニペットには3つの種類があります。
- グローバルスニペット:言語・ワークスペース関係なく全てで使えるスニペット
- 言語スニペット:言語単位のグローバルスニペット
- プロジェクトスニペット:言語に関係なくワークスペース内で使えるスニペット
ワークスペースおよび言語毎に定義できるスニペットは無いようです。
需要があまり無いのかもしれません。
一番使う機会が多いのは言語スニペットだと思います。
言語スニペットの登録は、先ほどのスニペットの種類を選択する画面で目的の言語名を選択します。
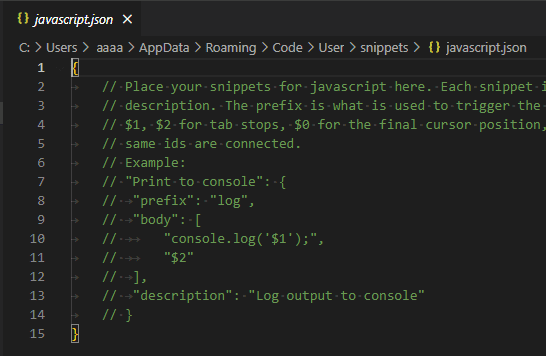
すると、言語名.jsonファイルがVS Codeのデータフォルダに作成されます。

コメントはスニペットの定義方法を説明していますね。
いらないので削除です。
スニペットの構文は、次の項目で解説します。
スニペットの構文を追加したら、保存します。
この時点で、登録したスニペットが使用可能になります。
スニペットの構文
形式
スニペットは、次のような形式で登録します。
{
"スニペット名":{
"prefix": "トリガー ワード",
"body": "挿入する文字列",
"description": "スニペットの説明"
}
}
スニペット名
複数のスニペットを登録する場合、このファイル中で重複するとエラーになります。
他のファイルでの重複は問題ありません。
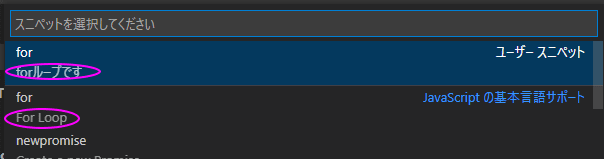
スニペット名は、キー入力時に表示されるスニペット選択画面の右側に表示されます。

特にこだわりが無ければ、日本語で入力しておくと自分で設定したことが分かりやすくなります。
トリガー ワード(prefix)
トリガー ワードとして指定した文字をキー入力すると、スニペット選択画面が表示されます。
トリガー ワードは通常は文字列で指定します。
複数のトリガー ワードを指定することもできます。
この場合は、文字列配列を指定します。
例:
"prefix": "for"
または
"prefix": ["for","forloop"]
挿入する文字列(body)
スニペットが選択されたときに、エディターに挿入される文字列を指定します。
文字列または、文字列配列を指定します。
例:
"body": "hello!"
または
"body": ["hello!","hello!!"]
文字列配列は、要素ごとに改行されてエディターに挿入されます。
スニペットの説明(description)
スニペットの説明は、「スニペット:スニペットの挿入」コマンドを実行したときに表示されます。

スニペット名の下にあるのが、スニペットの説明です。
スコープ(scope)
グローバルスニペットとプロジェクトスニペットは、"scope"を指定できます。
"scope"を指定すると、スニペットを使用できる言語を制限できます。
次のコードは、言語が JavaScript または html のとき有効になります。
{
"コメント" : {
"scope": "javascript,html",
"prefix": "comment",
"body": "$BLOCK_COMMENT_START コメント $BLOCK_COMMENT_END"
}
}
複数のスニペットを指定する
複数のスニペットを登録するときは、カンマでつなげます。
{
"forループ":{
・・・省略
},
"forループ2":{
・・・省略
},
}
同じファイルで、スニペット名を重複することはできません。
スニペット例
スニペットは、実際には次のようなコードを記述します。
{
"forループ":{
"prefix": "for",
"body": [
"for( let ${1:i ${2:j}} = $2 ; $1 < $3 ; $1 ++ ){",
"\t$0",
"}"
],
"description": "forループ"
}
}
$1や$2は、特別な意味を持ちます。
次項で解説します。
bodyの仕様
スニペットの body は、動作を制御する特殊文字を使用できます。
$1,$2...$0
$1、$2などの文字は、エディターに挿入されません。
これらの文字は、タブストップとして機能します。
挿入する文字内にタブストップがあると、0以外で数字が一番小さい位置にカーソルがセットされます。
任意の文字を入力してタブキーを押すと、次のタブストップに移動します。
そして、最後に$0に移動します。
また、同じ番号のタブストップは、入力した文字が連動します。
${数値:文字列}
${数値:文字列}はタブストップですが、規定値を指定できます。
※数値の前後にスペースがあると、タブストップとして動作しません。
入れ子も可能です。
例えば次のような値が指定されているとします。
"body": [
"${3:${1:今日}は${2:雨}}",
"1:$1",
"2:$2",
"3:$3",
]
最初のタブストップで"明日"、次に"雪"と入力すると次のコードが挿入されます。
明日は雪 1:明日 2:雪 3:明日は雪
${数値|文字列,文字列,文字列|}
${数値|文字列,文字列,文字列|}もタブストップですが、選択肢を指定できます。
文字列は任意の個数を指定できます。
※数値の前後にスペースがあると、タブストップとして動作しません。
$変数名
$変数名は、VS Codeで定義されている変数の内容を挿入できます。
次のコードは、現在の年月日を挿入するスニペット定義です。
"年月日":{
"prefix": "nengappi",
"body": "$CURRENT_YEAR年$CURRENT_MONTH月$CURRENT_DATE日",
"description": "今日の日付"
}
VS Codeのスニペットで使用できる変数は、この記事のこちらで紹介しています。
${数値または変数名/正規表現/置き換え値/オプション}
${数値または変数名/正規表現/置き換え値/オプション}は、値を正規表現で検索して、別の値で置き換えます。
次のスニペット定義は、入力した文字から数値を除去します。
"数値除去":{
"prefix": "deletenumber",
"body": "${1/[0-9]//g}",
"description": "数値除去"
}
次のスニペット定義は、現在の月(2桁)から先頭の0を除去します。
"月(1桁)":{
"prefix": "tuki",
"body": "${CURRENT_MONTH/^0//}月",
"description": "今日の日付"
}
次のスニペット定義は、入力した文字を大文字に変換します。
"大文字":{
"prefix": "oomoji",
"body": "${1/(.*)/${1:/upcase}/}",
"description": "大文字"
}
/upcaseで値を大文字に変換しています。
ここで指定できるのものは、次の5つです。
| 変換コマンド | 内容 |
|---|---|
| /upcase | 大文字に変換 |
| /downcase | 小文字に変換 |
| /capitalize | 先頭を大文字に変換 |
| /camelcase | ローワーキャメルケース。先頭を小文字に変換 |
| /pascalcase | パスカルケース。先頭を大文字に変換 |
\\$、\\}、\\\\(エスケープ)
$を文字として表示したいときは、"\\$"を入力します。
} を ${ } の中で使用する場合は、"\\}"を入力します。
\を表示したいときは、"\\\\"を入力します。
"エスケープ例":{
"prefix": "escape",
"body": ["\\$","${1:{abc\\}}","\\\\"],
"description": "エスケープ例"
}
スニペットで使用できる変数
スニペットで使用できる変数は、次のようなものが定義されています。
ファイル名に関する変数
| 変数 | 内容 |
|---|---|
| $TM_FILENAME | スニペットを挿入したファイルの名前 |
| $TM_FILENAME_BASE | スニペットを挿入したファイルの名前から拡張子を除いたもの |
| $TM_DIRECTORY | スニペットを挿入したファイルのディレクトリ名 |
| $TM_FILEPATH | スニペットを挿入したファイルの完全なファイルパス |
| $RELATIVE_FILEPATH | スニペットを挿入したファイルの相対ファイルパス |
| $WORKSPACE_NAME | ワークスペースまたはフォルダーの名前 |
| $WORKSPACE_FOLDER | ワークスペースまたはフォルダーのパス |
エディターに関する変数
| 変数 | 内容 |
|---|---|
| $TM_SELECTED_TEXT | 現在選択されているテキスト |
| $TM_CURRENT_LINE | 現在の行の内容 |
| $TM_CURRENT_WORD | カーソル下の単語 |
| $TM_LINE_INDEX | 0から始まる行番号 |
| $TM_LINE_NUMBER | 1から始まる行番号 |
| $CURSOR_INDEX | 0から始まるカーソル番号 |
| $CURSOR_NUMBER | 1から始まるカーソル番号 |
現在選択されているテキスト($TM_SELECTED_TEXT)は、キー入力でスニペットを選択したときは選択状態が解除されているので空白です。
「スニペット:スニペットの挿入」コマンドでの実行を想定していると思われます。
カーソル番号($CURSOR_INDEX および $CURSOR_NUMBER)は通常は0か1です。
マルチカーソル選択時に、それ以外の値が取得されます。
マルチカーソル選択については、次のページを読んでみてください。
■【VSCode】複数行に同じ文字入力や削除をする(マルチカーソル選択)
日付に関する変数
| 変数 | 内容 |
|---|---|
| $CURRENT_YEAR | 年(4桁) |
| $CURRENT_YEAR_SHORT | 年(2桁) |
| $CURRENT_MONTH | 月(2桁) |
| $CURRENT_MONTH_NAME | 月の名前 (例: 9 月 ) |
| $CURRENT_MONTH_NAME_SHORT | 月の短い名前 (例: 9 月 ) |
| $CURRENT_DATE | 日付(2桁) |
| $CURRENT_DAY_NAME | 曜日の名前 (例: 木曜日 ) |
| $CURRENT_DAY_NAME_SHORT | 曜日の短い名前 (例: 木 ) |
| $CURRENT_HOUR | 現在時間(24時間形式) |
| $CURRENT_MINUTE | 分(2桁) |
| $CURRENT_SECOND | 秒(2桁) |
| $CURRENT_SECONDS_UNIXUnix | エポックからの秒数 |
日本では月名($CURRENT_MONTH_NAME)と短い月名($CURRENT_MONTH_NAME_SHORT)は、同じ結果になります。
英語圏などでは 月名July 、短い月名Jul など、異なる結果が返ってきます。
また、月名($CURRENT_MONTH_NAME)は数値と月の間にスペースが入ります。
年月日を表示するときは、月の部分は"$CURRENT_MONTH月"の方が使いやすいです。
コメントに関する変数
| 変数 | 内容 |
|---|---|
| $BLOCK_COMMENT_START | コメントの開始文字列 |
| $BLOCK_COMMENT_END | コメントの終了文字列 |
| $LINE_COMMENT | 行コメントの開始文字列 |
現在の言語に対応するコメントが、表示されます。
その他の変数
| 変数 | 内容 |
|---|---|
| $RANDOM | 6桁のランダムな値(10進数) |
| $RANDOM_HEX | 6桁のランダムな値(16進数) |
| $UUID | UUIDをバージョン4で生成 |
更新日:2023/02/06
関連記事
スポンサーリンク
記事の内容について

こんにちはけーちゃんです。
説明するのって難しいですね。
「なんか言ってることおかしくない?」
たぶん、こんなご意見あると思います。
裏付けを取りながら記事を作成していますが、僕の勘違いだったり、そもそも情報源の内容が間違えていたりで、正確でないことが多いと思います。
そんなときは、ご意見もらえたら嬉しいです。
掲載コードについては事前に動作確認をしていますが、貼り付け後に体裁を整えるなどをした結果動作しないものになっていることがあります。
生暖かい視線でスルーするか、ご指摘ください。
ご意見、ご指摘はこちら。
https://note.affi-sapo-sv.com/info.php
このサイトは、リンクフリーです。大歓迎です。



