【WordPress】投稿のhタグにidを追加する方法
更新日:2023/05/25
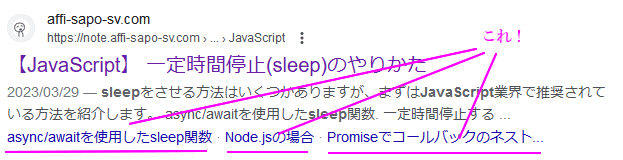
Googleの検索結果をよく見ると、hタグへのリンクが表示されていることがあります。

このリンクがあるとページへの流入が増えるので、積極的に狙っていきたいですね。
しかし、ここに表示するにはhタグにid属性が指定されている必要があります。
だからと言って、自分でidを付けるのは面倒です。
そこでWordPressでページの表示時に、自動的にidを追加するコードをお伝えします。
処理の概要
今回はページの表示時にidを追加するので、the_contentフィルターを使用します。
このアクション内で、まずはコンテンツから既存のidを取得します。
次にidを持っていないhタグを検索して、idを追加します。
簡単ですね。
コード
概要をコードに落とし込んだら、次のようになりました。
add_filter('the_content', 'my_add_htag' );
function my_add_htag($content,$mainloop_only = true){
if( $mainloop_only && !in_the_loop() ) return $content;
global $my_htag_ids;
$index_hedder = 'idx'; // IDの頭文字
if( !isset($my_htag_ids) ){
// 既存IDの取得
$num = preg_match_all( '/id=\\\\?"'.$index_hedder.'(\d+)\\\\?"/u', $content , $idx);
$my_htag_ids = array(
'index_hedder' => $index_hedder,
'current_number' => 1,
'used_index' => $num === 0 ? array() : $idx[1]
);
};
// idを持っていないhタグを検索して置換
$content = preg_replace_callback( '/<h([2-6])(?!.*?id=\\\\?")(.*?)>/u',
function($m){
global $my_htag_ids;
// 既存IDと重複しないIDを取得
while( in_array($my_htag_ids['current_number'],$my_htag_ids['used_index']) ){
$my_htag_ids['current_number'] ++;
}
$hId = $my_htag_ids['index_hedder'] . $my_htag_ids['current_number']++;
return '<h'.$m[1].' id="'.$hId.'"'.$m[2].'>';
}, $content,-1,$count);
return $content;
}
最初のin_the_loop()は、メインループ中かどうかを判断しています。
時々、ウィジットで入力した内容にthe_contentフィルターを適用するケースがあるので、そちらを除外するのが目的です。
追加するidは、'idx'から始まることを想定しています。
他の文字列に変更するときは、$index_hedderの値を変更してください。
既存IDの取得のpreg_match_allは、idxの後に続く数値を配列で取得します。
既存idが'idx1','idx2'なら、['1','2']になります。
$my_htag_idsをglobal定義しているのは、preg_replace_callbackのコールバック関数内で使用できるようにするためと、テーマによってはトップページで複数の投稿を表示するケースがあるからです。
IDの重複チェックは、1から順番にカウントアップしていって、既存idの配列に含まれていない番号を探します。
次回は、カウントアップの続きから同じことを繰り返します。
これで重複せずに、idを決定できます。
最後に、変更済みのコンテンツをリターンして終了です。
問題点
表示時にidを追加するのは、いくつか問題点が考えられます。
ひとつは、表示のたびに処理が走るのは効率が悪い点ですね。
実際には生成された結果がキャッシュされるため、毎回処理されるわけではありません。
数千ページある大規模サイトでなければ、気にしなくてもいいと思います。
一番の問題は、hタグの構成を変えるとidが変化する点です。
グーグルの検索結果に表示される内容と、整合性が取れなくなってしまうのです。
そこで、投稿の登録時にidを付加する方法を別ページで紹介しています。
旧エディタ限定ですが、参考にしてみてください。
更新日:2023/05/25
関連記事
スポンサーリンク
記事の内容について

こんにちはけーちゃんです。
説明するのって難しいですね。
「なんか言ってることおかしくない?」
たぶん、こんなご意見あると思います。
裏付けを取りながら記事を作成していますが、僕の勘違いだったり、そもそも情報源の内容が間違えていたりで、正確でないことが多いと思います。
そんなときは、ご意見もらえたら嬉しいです。
掲載コードについては事前に動作確認をしていますが、貼り付け後に体裁を整えるなどをした結果動作しないものになっていることがあります。
生暖かい視線でスルーするか、ご指摘ください。
ご意見、ご指摘はこちら。
https://note.affi-sapo-sv.com/info.php
このサイトは、リンクフリーです。大歓迎です。



