Webページを更新したがスマホキャッシュで反映されない時の対処法
更新日:2023/05/19
Webページ公開後にcssファイルの更新や画像ファイルの差し替えを行うことはよくあります。
このとき、更新したファイルをブラウザで反映させるために、パソコンならスーパーリロードをおこないキャッシュを無効化する必要があります。
しかしスマホはスーパーリロードをおこなえないため、更新内容を反映できません。
そこで、スマホで更新内容を即座に反映させる方法をお伝えします。
前提条件
前提条件は、サーバー側でファイルがキャッシュされていないことです。
パソコンでスーパーリロードをおこなって、反映されることを確認しましょう。
■ブラウザのキャッシュを無効にしてWebページを表示する方法
推奨:シークレットモードで作業する
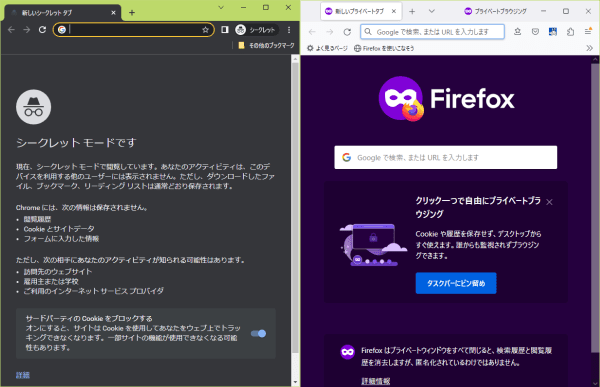
ブラウザにシークレットモード(chrome)またはプレイべートモード(firefox、safari)と呼ばれる機能があるのを、見たことがある人も多いと思います。
次の画像はPCブラウザですが、スマホも似たような画面があります。

実はこのモードは、ブラウザが閉じられたときに、キャッシュを削除してくれます。
つまり、次回の表示はキャッシュの利用を回避してくれます。
以前の僕はスマホの設定でキャッシュを削除していましたが、パスワードが消えてしまうため非常に困っていました。
しかし、この方法なら必要な情報が消えることがありません。
おススメです。
ただしシークレットモード表示中はキャッシュが有効なので、何度も確認するときは一度閉じる必要があります。
「シークレットモードなのにキャッシュが残る」と悩む原因なので、この点は忘れないように覚えておく必要がありますね。
忘れて、悩みそうですが…
location.reload(true)を使用する
JavaScriptで、次のコードを実行するとWebページを再読み込みできます。
location.reload();
このメソッドは、HTML Living Standardで既定されています。
この規定では、location.reload()は通常の再読み込みのみを行います。
スーパーリロードには対応していません。
しかし一部のブラウザは、trueを渡すとスーパーリロードしてくれます。
location.reload( true );
そこで、Webページに再表示ボタンを実装してみます。
HTML
<p id="reload_btn"><span onclick="javascript:location.reload(true)">このページを再読み込み</span></p>
scriptタグは記述しないで、onclickで呼び出しています。
スタイルは次のようにしました。
#reload_btn{
text-align:center;
}
#reload_btn span{
background: white;
border-radius: 10px;
cursor: pointer;
border: 1px solid #aaa;
display: inline-block;
padding: 15px 10px;
line-height: 1em;
}
適用すると、次のようになります。
このページを再読み込み
とりあえず、再表示ボタンがあっても違和感がないサイトなら、設置しておいてもよさそうです。
その上で、一部のブラウザだけですがスーパーリロードできるので、便利ですね。
更新日:2023/05/19
関連記事
スポンサーリンク
記事の内容について

こんにちはけーちゃんです。
説明するのって難しいですね。
「なんか言ってることおかしくない?」
たぶん、こんなご意見あると思います。
裏付けを取りながら記事を作成していますが、僕の勘違いだったり、そもそも情報源の内容が間違えていたりで、正確でないことが多いと思います。
そんなときは、ご意見もらえたら嬉しいです。
掲載コードについては事前に動作確認をしていますが、貼り付け後に体裁を整えるなどをした結果動作しないものになっていることがあります。
生暖かい視線でスルーするか、ご指摘ください。
ご意見、ご指摘はこちら。
https://note.affi-sapo-sv.com/info.php
このサイトは、リンクフリーです。大歓迎です。



