【Node.js】ブラウザ(Chrome)でデバッグする
更新日:2023/02/06
CromeでNode.jsのデバッグができるということを知った。
やり方をメモしておこうと思う。
--inspect-brkオプションを使用する
まずはJavaScriptコードを作成して保存します。
次に、次のコマンドを実行します。
>node --inspect-brk xxxx.js
次のようなメッセージが出力されたら、成功です。
Debugger listening on ws://127.0.0.1:9229/dcef2de8-22a7-37e4-b1ee-52bc299874be
For help, see: https://nodejs.org/en/docs/inspector
Debugger attached.
Chromeを開く
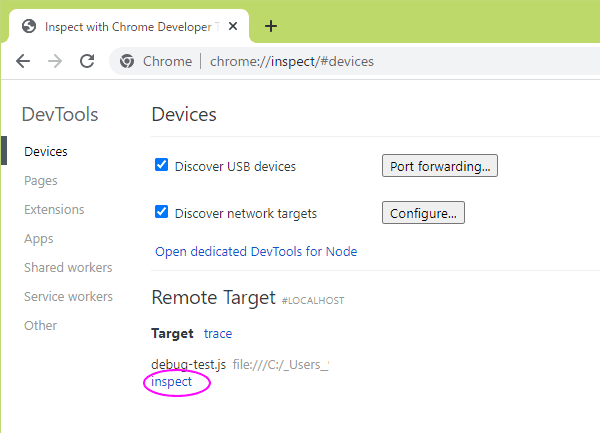
次にChromeで、 chrome://inspect を開きます。
開いたらRemote Targetの、inspectをクリックします。

inspectが表示されない時は、少し待つと表示されます。
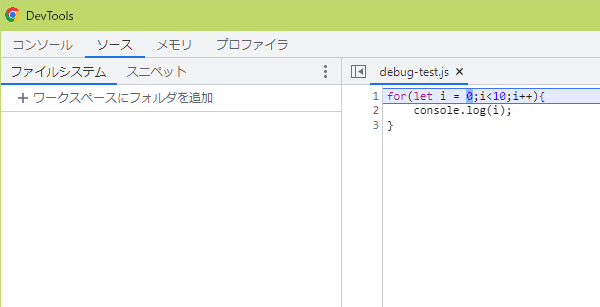
ChromeのDevToolsが表示されるので、ブレークポイント等を設定してデバッグします。

VSCodeの方が楽かもしれない
今回のChromeを使ったデバッグは、デバッグ開始まで少し待つ必要があったり、再実行時に最初からやり直す必要があったりと(やり方を知らないだけかもしれない)、少し使いにくいですね。
デバッグ機能を持っているエディタやIDEを使った方が、手間が少なくて楽だと思いました。
VSCodeを使用したNode.jsのデバッグ方法について、次の記事で解説しています。
参考にしてみてください。
■【VSCode】Node.jsでのコード作成とデバッグ手順
更新日:2023/02/06
関連記事
スポンサーリンク
記事の内容について

こんにちはけーちゃんです。
説明するのって難しいですね。
「なんか言ってることおかしくない?」
たぶん、こんなご意見あると思います。
裏付けを取りながら記事を作成していますが、僕の勘違いだったり、そもそも情報源の内容が間違えていたりで、正確でないことが多いと思います。
そんなときは、ご意見もらえたら嬉しいです。
掲載コードについては事前に動作確認をしていますが、貼り付け後に体裁を整えるなどをした結果動作しないものになっていることがあります。
生暖かい視線でスルーするか、ご指摘ください。
ご意見、ご指摘はこちら。
https://note.affi-sapo-sv.com/info.php
このサイトは、リンクフリーです。大歓迎です。



