【VSCode】定義へ移動に関するショートカットキー
更新日:2023/02/04
VSCodeはショートカットキーでカーソル下のクラスや関数、変数などが定義されているコードに移動できます。
移動方法は幾つかパターンがあるので、対応するショートカットキーを挙げてみます。
同一エディターグループ内で定義に移動
VSCodeはウィンドウを複数に分割できて、一つのウィンドウ(エディターグループ)に複数のタブを表示できます。
同一エディターグループ内で定義に移動するときは、『F12』キーを押します。
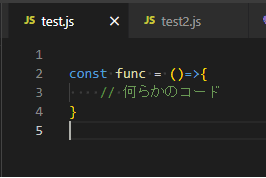
- 定義元ファイルが次のようになっているとします。

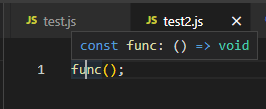
- 関数を使用しているコードの関数名にカーソルを乗せます。

- 『F12』キーを押すと、同一タブ内で定義元が表示されます。

移動先から戻る
移動先から戻るときは、『alt』と『←』キーを同時に押します。
- 移動後に『alt+←』キーを押します。

- 移動元が表示されます。

別のエディターグループで定義を表示
定義の確認だけしたい時は、別のエディターグループで表示してくれた方が使いやすい時があります。
この時のショートカットキーは、『Ctrl』と『k』キーを同時に押して離した後に『F12』キーを押します。
- 関数を使用しているコードの関数名にカーソルを乗せます。

- 『Ctrl+k』キーを押して離し、『F12』キーを押します。
右側のエディターグループ内で定義元が表示されます。
※右側にエディターグループが存在しない場合は、作成されます。
右側で開いた後に、『Ctrl+Alt+←』を2回押します。
この時、左側にエディターグループが存在しているのが条件です。
定義をコード内に表示
『alt』と『F12』キーを同時に押すと、コード内に定義が表示されます。
- 関数を使用しているコードの関数名にカーソルを乗せます。

- 『alt+F12』キーを押します。
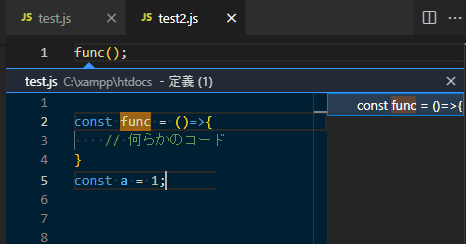
定義があるファイルの内容が、コード内に表示されます。
■表示されたコードの使い方
- 非表示
表示されたコードを消すときは、他のタブを選択するか『esc』キーを押します。
- 編集
表示されたコードは、そのまま編集できます。
編集内容は、元ファイルにも反映されます。
- 定義ファイルに移動
右側の定義一覧をダブルクリックすると、定義ファイルに移動します。
更新日:2023/02/04
関連記事
スポンサーリンク
記事の内容について

こんにちはけーちゃんです。
説明するのって難しいですね。
「なんか言ってることおかしくない?」
たぶん、こんなご意見あると思います。
裏付けを取りながら記事を作成していますが、僕の勘違いだったり、そもそも情報源の内容が間違えていたりで、正確でないことが多いと思います。
そんなときは、ご意見もらえたら嬉しいです。
掲載コードについては事前に動作確認をしていますが、貼り付け後に体裁を整えるなどをした結果動作しないものになっていることがあります。
生暖かい視線でスルーするか、ご指摘ください。
ご意見、ご指摘はこちら。
https://note.affi-sapo-sv.com/info.php
このサイトは、リンクフリーです。大歓迎です。