【WordPress】管理メニューの『固定ページ』に独自サブページを追加する方法
更新日:2023/02/13
今回はWordPressの管理メニューの『固定ページ』にサブメニューを追加する方法を紹介しようと思います。
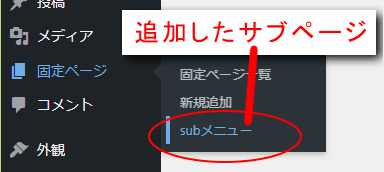
追加すると、次のようなイメージになりますよ。

概要
メニューの『固定ページ』にサブメニューを追加するときは add_pages_page()を使用します。
親メニューにサブメニューを追加する関数にadd_submenu_page()があるのですが、 add_pages_page()はこの関数を内部で呼び出しています。
実際の関数は、次のようになっています。
function add_pages_page( $page_title, $menu_title, $capability, $menu_slug, $callback = '', $position = null ) {
return add_submenu_page( 'edit.php?post_type=page', $page_title, $menu_title, $capability, $menu_slug, $callback, $position );
}
引数を丸投げしているだけですね。
ただ『固定ページ』のスラッグは'edit.php?post_type=page'です。
いちいち調べて記述するのはめんどうなので、この関数の利用価値はありますね。
関数実行後の処理は、add_submenu_page()と同じです。
詳しくは次のページを参考にしてください。
add_pages_page()の構文
add_pages_page()の構文は、次のようになっています。
add_pages_page( $page_title, $menu_title, $capability, $menu_slug, $callback = '', $position = null )
- $page_title:
head内のtitleタグに出力される文字列。
- $menu_title:
管理画面左側のメニュー欄に表示される文字列。
- $capability:
メニュー欄に表示するためのユーザー権限。
権限の種類については、次のWordPressサポートページを見てください。
■https://ja.wordpress.org/support/article/roles-and-capabilities/#%e6%a8%a9%e9%99%90 - $menu_slug:
メニューのスラッグ名。
他と重複してはダメ。 - $callback:
メニュー画面のhtmlを生成する関数。
- $position:
左側のメニューに挿入する位置。
整数値または小数値で指定します。
$positionの値
『固定ページ』の各サブメニューの位置は、次のようになっています。
[0]→slug:[edit.php?post_type=page]title[固定ページ一覧] [1]→slug:[post-new.php?post_type=page]title[新規追加]
左端の数値が位置です。
例えば先頭にサブメニューを挿入するときは、$positionに0を指定します。
コード例
管理メニューの『固定ページ』に独自サブページを追加する単純な例です。
add_action('admin_menu', function (){
add_pages_page( 'subメニュー' , 'subメニュー' , 'manage_options' , 'my_sub_menu'
, 'echo_my_sub_menu' );
register_setting( 'my_sub_option_group' , 'my_sub_option_1' );
});
function echo_my_sub_menu() {
?>
<div class="wrap">
<h2>subメニュー</h2>
<form method="post" action="options.php">
<?php
settings_fields( 'my_sub_option_group' );
?>
<table class="form-table">
<tr><th scope="row" >項目1</th>
<td>
<?php $value = esc_textarea( get_option('my_sub_option_1','') ); ?>
<textarea id="my_sub_option_1" name="my_sub_option_1" cols="160" rows="7"><?= $value ?></textarea>
</td></tr>
</table>
<?php submit_button(); ?>
</form>
</div>
<?php
}
その他のサブメニュー追加関数
WordPressはその他の既存メニューにも、専用のサブメニュー追加関数が用意されています。
次の表は、その一覧です。
| メニュー名 | 関数 | |
|---|---|---|
| ダッシュボード | add_dashboard_page() | 解説ページ |
| 投稿 | add_posts_page() | 解説ページ |
| メディア | add_media_page() | 解説ページ |
| 固定ページ | add_pages_page() | |
| コメント | add_comments_page() | 解説ページ |
| 外観 | add_theme_page() | 解説ページ |
| プラグイン | add_plugins_page() | 解説ページ |
| ユーザー | add_users_page() | 解説ページ |
| ツール | add_management_page() | 解説ページ |
| 設定 | add_options_page() | 解説ページ |
更新日:2023/02/13
関連記事
スポンサーリンク
記事の内容について

こんにちはけーちゃんです。
説明するのって難しいですね。
「なんか言ってることおかしくない?」
たぶん、こんなご意見あると思います。
裏付けを取りながら記事を作成していますが、僕の勘違いだったり、そもそも情報源の内容が間違えていたりで、正確でないことが多いと思います。
そんなときは、ご意見もらえたら嬉しいです。
掲載コードについては事前に動作確認をしていますが、貼り付け後に体裁を整えるなどをした結果動作しないものになっていることがあります。
生暖かい視線でスルーするか、ご指摘ください。
ご意見、ご指摘はこちら。
https://note.affi-sapo-sv.com/info.php
このサイトは、リンクフリーです。大歓迎です。




