【WordPress】do_settings_sections()でカスタマイズ可能な自作管理メニューを追加する方法
更新日:2022/12/26
【WordPress】管理画面に自作管理メニューとサブメニューを追加する方法でメニューメニューの追加方法をお伝えしました。
上記ページのコードに後から項目を追加するときは、関連する既存コードを変更する必要があります。
ほとんどのケースでは既存コードの変更での対応で問題ないのですが、第三者による拡張性を求めることもあります。
そこで今回は、既存コードを変更することなく自作管理メニューに項目を追加できるようにしてみます。
処理の流れ
自作管理画面の追加手順をお伝えしておきます。
- 自作管理メニューを追加
add_menu_page()、add_submenu_page()、add_options_page()等を使用
- 自作管理メニューにセクションを追加
add_settings_section()を使用。
複数のセクションを追加可能。 - セクションにフィールドを追加
add_settings_field()とregister_setting()を使用。
複数のフィールドを追加可能。 - 自作管理メニューのセクションとフィールドを出力
do_settings_sections()を使用。
セクションは管理画面で登録するオプション値をグループ化したものです。
フィールドは、個々のオプション値です。
この二つを登録した後に、do_settings_sections()を使用すると関数内部で管理画面を組み立ててくれます。
【WordPress】管理画面に自作管理メニューとサブメニューを追加する方法では、セクションとフィールドを登録しないで、管理画面のhtmlを自分で組み立てました。
この方法は、第三者による拡張性はありません。
しかし今回はセクションとフィールドを、自作管理メニューのスラッグとグループ(レジスター)名がわかればfunction.phpやプラグインからでも登録できます。
つまり、第三者による拡張性が確保されています。
ただ、「勝手に追加されるのは気持ち悪い」気もしますね。
そんな時は、htmlを直接出力する方法を選択しましょう。
コード例
拡張可能な管理画面追加コード
前項でお伝えした流れで、管理画面を追加するコード例です。
// 1.自作管理メニューを追加
add_action('admin_menu', function (){
global $my_menu_data;
$title = 'myメニュー';
$menu_slug = 'my_menu';
$my_menu_data = array(
'title' => $title,
'menu_slug' => $menu_slug, // メニュースラッグ
'section_name' => 'my_menu_section',
'register_name' => 'my_menu_register', // グループ名
);
add_menu_page( $title , $title , 'manage_options' , $menu_slug
, 'echo_my_menu' , '' , 3 );
});
// 2.自作管理メニューにセクションを追加
// 3.セクションにフィールドを追加
add_action( 'admin_init', function ( ){
global $my_menu_data;
$section = $my_menu_data['section_name'];
$menu_slug = $my_menu_data['menu_slug'];
// セクションを登録
add_settings_section( $section , 'セクションタイトル'
, function(){
echo '<p>ここはセクションのメッセージ等を表示しています</p>';
} , $menu_slug );
// セクションを登録
$option_name = 'my_option_1';
add_settings_field( $option_name , '項目1'
, function( $arg ){
$id = $arg['option_name'];
echo '<textarea id="'.$id.'" name="'.$id.'" cols="160" rows="7">'
.esc_textarea( get_option($id,'')).'</textarea>';
}
, $menu_slug , $section
, array( 'option_name' => $option_name) );
register_setting( $my_menu_data['register_name'] , $option_name );
});
// 4.自作管理メニューのセクションとフィールドを出力
function echo_my_menu( ){
global $my_menu_data;
?>
<div class="wrap">
<h2><?= $my_menu_data['title'] ?></h2>
<form action="options.php" method="post">
<?php
settings_fields( $my_menu_data['register_name'] );
do_settings_sections( $my_menu_data['menu_slug'] );
submit_button();
?>
</form>
</div>
<?php
}
自作管理画面に後から項目追加するコード
次に、自作管理メニューに後から項目を追加するコード例です。
add_action( 'admin_init', function ( ){
global $my_menu_data;
$section = $my_menu_data['section_name'].'_2';
$menu_slug = $my_menu_data['menu_slug'];
// セクションを登録
add_settings_section( $section , '(追加分)セクションタイトル'
, function($arg){
echo '<p>ここは追加分のセクションのメッセージ等を表示しています</p>';
} , $menu_slug );
// セクションを登録
$option_name = 'my_option_2';
add_settings_field( $option_name , '項目2'
, function( $arg ){
$id = $arg['option_name'];
echo '<textarea id="'.$id.'" name="'.$id.'" cols="160" rows="7">'
.esc_textarea( get_option($id,'')).'</textarea>';
}
, $menu_slug , $section
, array( 'option_name' => $option_name) );
register_setting( $my_menu_data['register_name'] , $option_name );
},20);
admin_initアクションの優先度に20を指定しています。
既存項目のadmin_initアクションは優先度を指定していないので、規定値の10です。
こうすることで、既存の項目の後に新しい項目を追加できます。
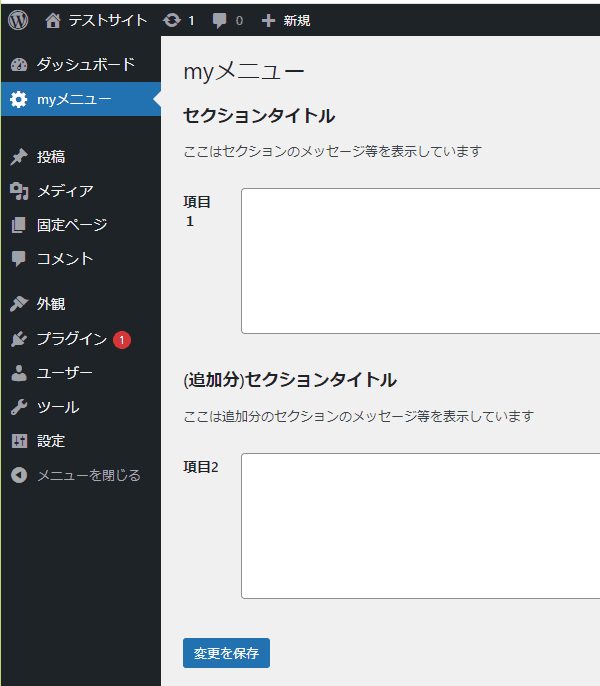
実行結果
実行すると、次のような画面が表示されます。

関数の解説
コード例中のWordPress関数について解説します。
add_menu_page()
add_menu_page()関数は、管理メニューに自作メニューを追加します。
実行例
add_menu_page( $title , $title , 'manage_options' , $menu_slug
, 'echo_my_menu' , '' , 3 );
add_menu_page()関数については、次のページで解説しているので、そちらを参照してみてください。
add_settings_section()
add_settings_section()関数は、管理画面のスラッグをキーとしてセクションを登録します。
実行例
// セクションを登録
add_settings_section( $section , 'セクションタイトル'
, function(){
echo '<p>ここはセクションのメッセージ等を表示しています</p>';
} , $menu_slug );
add_settings_section()の定義
add_settings_section( $id, $title, $callback, $page, $args = array() )
add_settings_section()は、5つの引数を受け付けます。
- $id:
セクション名として使用する任意の文字列。
- $title:
セクションのタイトルとして使用する任意の文字列。
do_settings_sections()で出力される。 - $callback:
セクションの説明などを出力するコールバック関数。
- $page:
セクションを登録する管理画面のスラッグ。
- $args:
次の連想配列とマージされ、コールバックに引数として渡される。
array( 'id' => $id, 'title' => $title, 'callback' => $callback, 'before_section' => '', 'after_section' => '', 'section_class' => '', )'before_section'に値があるときは、セクションの直前に出力される。
さらに、'section_class'に値があるときは、次のフォーマットで出力される。sprintf( 'before_section'の値 , esc_attr( 'section_class'の値 ) )そのため、'before_section'の値はsprintf()関数のフォーマットを意識する必要がある。
'after_section'に値があるときは、セクションの直後に出力される。
add_settings_field()
add_settings_field()関数は、セクション名をキーとしてフィールドを登録します。
実行例
add_settings_field( $option_name , '項目2'
, function( $arg ){
$id = $arg['option_name'];
echo '<textarea id="'.$id.'" name="'.$id.'" cols="160" rows="7">'
.esc_textarea( get_option($id,'')).'</textarea>';
}
, $menu_slug , $section
, array( 'option_name' => $option_name) );
add_settings_field()の定義
add_settings_field( $id, $title, $callback, $page, $section = 'default', $args = array() )
add_settings_field()は、6つの引数を受け付けます。
- $id:
オプション名として使用する任意の文字列。
この名前でデータベースに登録される。 - $title:
フィールドのタイトルとして使用する任意の文字列。
do_settings_sections()で出力される。 - $callback:
オプションを入力するhtmlタグを出力するコールバック関数。
- $page:
管理画面のスラッグ。
- $section:
セクション名。
- $args:
次の連想配列にセットされ、コールバックに引数として渡される。
array( 'id' => $id, 'title' => $title, 'callback' => $callback, 'args' => $args, )また、$argsに次のキーをセットすると、出力されるタグをカスタマイズできます。
■$args['class']
trタグのクラス
■>$args['label_for']
labelタグのfor属性
このキーがあるとき、labelタグが出力される
register_setting()
register_setting()は、オプション名を登録します。
実行例
register_setting( $my_menu_data['register_name'] , $option_name );
add_menu_page()関数については、次のページで解説しているので、そちらを参照してみてください。
settings_fields()
settings_fields()は、hidden属性でnonce等の情報を出力しています。
実行例
settings_fields( $my_menu_data['register_name'] );
settings_fields()の定義
settings_fields( $option_group )
引数$option_groupは、register_setting()の第一引数です。
do_settings_sections()
do_settings_sections()は、セクションとフィールドを出力しています。
実行例
do_settings_sections( $my_menu_data['menu_slug'] );
do_settings_sections()の定義
do_settings_sections( $page )
引数$pageは、メニューのスラッグです。
この関数は管理画面に登録されたセクションを順番に処理します。
各セクションのタイトルは、h2タグで囲われます。
そしてtabaleタグが出力されます。
次に各フィールドが出力されます。
フィールドのタイトルはthタグで出力されます。
そしてtdタグが出力された後にコールバック関数が呼び出されます。
その後、tdタグが閉じられます。
最後に、tabaleタグが閉じられます。
更新日:2022/12/26
関連記事
スポンサーリンク
記事の内容について

こんにちはけーちゃんです。
説明するのって難しいですね。
「なんか言ってることおかしくない?」
たぶん、こんなご意見あると思います。
裏付けを取りながら記事を作成していますが、僕の勘違いだったり、そもそも情報源の内容が間違えていたりで、正確でないことが多いと思います。
そんなときは、ご意見もらえたら嬉しいです。
掲載コードについては事前に動作確認をしていますが、貼り付け後に体裁を整えるなどをした結果動作しないものになっていることがあります。
生暖かい視線でスルーするか、ご指摘ください。
ご意見、ご指摘はこちら。
https://note.affi-sapo-sv.com/info.php
このサイトは、リンクフリーです。大歓迎です。




