オンライン実行環境paiza.ioを使ってみた
更新日:2023/05/24
プログラミングは自分で実行できる環境を用意した上で、始めるのが常識でした。
というか、それしか方法がなかったとも言えます。
しかし現在はブラウザ上にプログラムを入力して、その場で実行できるWebサイトがあります。
初期の学習レベルなら、手軽に試せるので便利ですね。
paiza.ioは、そんないわゆるオンライン実行環境です。
今回はネットで検索していたら見つけたので、試してみました。
paiza.ioのHP
次のリンク先をクリックして、paiza.ioのホームページを開きます。
現在(2023年5月)は次のようなページになっています。

サインアップすると入力したコードの保存など便利な機能が使用できるようになりますが、とりあえず「コード作成を試してみる(無料)」をクリックします。
すると、次の画面に移動します。

この画面で、プログラムの入力と実行ができます。
使用できる言語とバージョン
言語名が表示されているボタンにマウスカーソルを乗せると、次のようなプログラミング言語を選択するパネルが表示されます。

使用できるのは次の31言語です。
全く知らない言語や「COBOL」のような、まだ「使われてるの?」という言語、「MySQL」のような「データベース用意されているの?」というデータベース操作言語まで幅広いですね。
気になるのは言語のバージョンです。
言語によってはバージョンが異なると、以前は動作していたコードがエラーになるなど、必ず確認しなければならない事項です。
言語バージョンは変更される可能性があります。
そのため、ここでは掲載しません。
paiza.ioのヘルプページで確認できるので、そちらで確認しましょう。
ヘルプページを開くと、トップに一覧で表示されています。

下方にスクロールすると、paiza.ioの使用方法が掲載されています。
簡単な内容なので、一度読んでみてください。
paiza.ioを試してみる
では実際にpaiza.ioを試してみます。
最近はブラウザ版のJavaScript(フロントエンドではない)で遊んでいるので、JavaScriptを選択してみます。
と思ったら、JavaScriptのバージョンは次のようになっていました。
「ダメじゃん!」と思いつつ、いろいろ試したところPHPで行けそうです。
HTML内のscriptタグにJavaScriptを入力するのです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<script type="text/javascript">
window.addEventListener( "DOMContentLoaded" , ()=> {
document.getElementById("p").innerText=`hello!
hello!
hello!
hello!
hello!
hello!`;
});
</script>
</head>
<body>
<p id="p"></p>
</body>
</html>
スクリプトを別ファイルにしようと思って、いろいろ試したのですが上手くいきませんでした。
paiza.ioを本格的に使うなら、この点をクリアしたいですね。
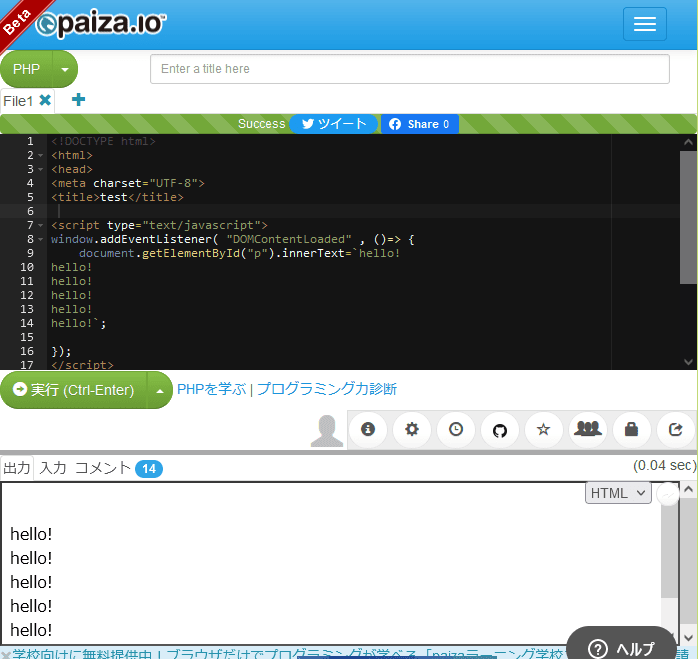
とりあえず今回は、上のコードで実行してみます。
すると、コードの下側に「出力」タブが現れて、実行結果が表示されます。

ブラウザのWebツールでソースを確認すると、出力タブ内はiframeで表示されていました。
PHPで出力した結果をサーバー側で一時ファイルに保存して、iframeで読み込んでいるようですね。
右側を見ると「HTML」が選択されています。
これを「Text」に変更するとPHPの実行結果が表示されます。
生成されたHTMLを確認したいときは、こちらを使用するといいようですね。
次に、ネットで他の言語のコードを探して貼り付けて、実行してみました。
コード側の不備でエラーになるものが多かった...
僕もプログラムコードを掲載しているので、他人ごとではないですね。
掲載後に体裁合わせで行替えなどをしているので、時々ミスして動作しないことがあります。
編集したらpaiza.ioに貼り付けて、確認しようと思いました。
プログラミング言語の初学に最適
paiza.ioはプログラミング言語の学び始めなど、テキストやネット等で例示された短いコードを入力して、実行結果を確認するのに最適ですね。
その他にpaiza.ioのTOPページにも書いてありますが、個々が自分のパソコンを持ち込んでの勉強会でも使用できます。
通常は環境の構築から始まるのですが、意外と時間がかかります。
場合によっては「初回は環境構築だけで終わってしまった」、ということもありますね。
paiza.ioを使用すると、最初からプログラム言語の学習に入れます。
ある程度理解が進んで規模の大きいプログラムを作成するようになったら、所持するパソコンに環境を構築するといいですね。
サインアップすると使える機能
paiza.ioは登録(サインアップ)しなくても使えます。
ただし、サインアップすると次の機能を使用できるようになります。
- 自分の実行したコードの保存、再編集、一覧表示
- 自分のコードの非公開設定(URLを知っている人のみアクセス可能)
- 自分又は他の人のコードのお気に入り登録
- GitHub(Gist)連係
- スケジュール実行(毎時、毎日)
- 複数名によるリアルタイムコード編集機能(予定)
チームでの開発環境として使用できそうですが、もっと本格的なツールがあるのでそちらを使用するケースが多そうです。
それよりも、教育的な用法に便利そうですね。
受講者がpaiza.ioでコードを作成して、講師が採点する流れが簡単に構築できます。
動作確認で使いそう
paiza.ioだけで本格的なプログラム開発は難しそうです。
しかし自作関数を貼り付けて動作確認したり、マニュアル不備なAPIや標準関数の動作確認をしたいときなどに使用できそうです。
また、このページでも一度書いていますが、僕のサイトではプログラムコードを掲載しています。
コードは実行可能なことを確認してから貼り付けていますが、数か月後に読みやすさを考慮して行替え等をおこなうことがあります。
このときミスをして、動作しないコードになってしまうことがあります。
動作確認すればいいのですが、エディターを開いて新規でファイルを作成してと、面倒なのです。
こんなとき、paiza.ioは貼り付けるだけで動作確認ができるので便利ですね。
ということで、とりあえずブックマークしておきます。
更新日:2023/05/24
関連記事
スポンサーリンク
記事の内容について

こんにちはけーちゃんです。
説明するのって難しいですね。
「なんか言ってることおかしくない?」
たぶん、こんなご意見あると思います。
裏付けを取りながら記事を作成していますが、僕の勘違いだったり、そもそも情報源の内容が間違えていたりで、正確でないことが多いと思います。
そんなときは、ご意見もらえたら嬉しいです。
掲載コードについては事前に動作確認をしていますが、貼り付け後に体裁を整えるなどをした結果動作しないものになっていることがあります。
生暖かい視線でスルーするか、ご指摘ください。
ご意見、ご指摘はこちら。
https://note.affi-sapo-sv.com/info.php
このサイトは、リンクフリーです。大歓迎です。



